GTM(Googleタグマネージャー)のAMP設定で、検索しても出てこなかったのでメモ代わりに残します。
視認性トリガーのイベントがGoogleアナリティクスに送られない場合の対処です。
- トリガーのタイプ「視認性」で発火しない場合
- 視認性トリガーの設定と解説
- エラーやイベントの確認方法
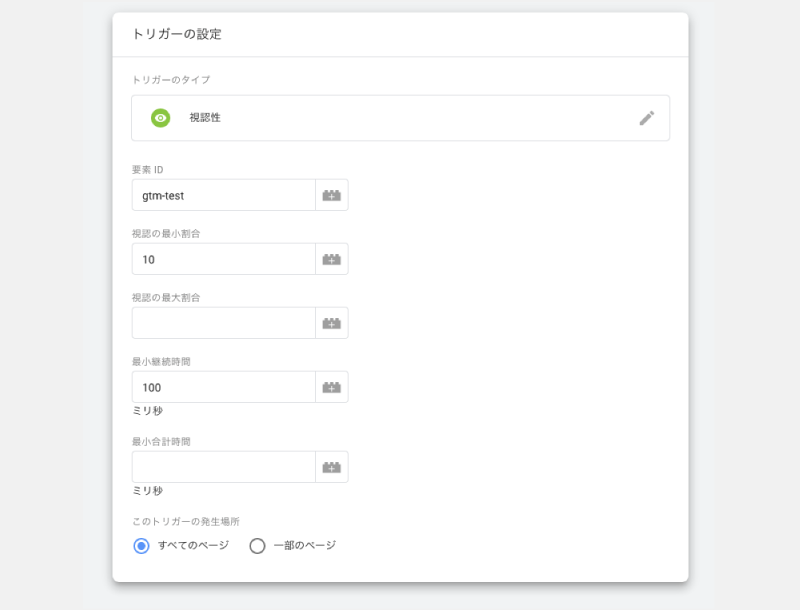
視認性トリガーの設定
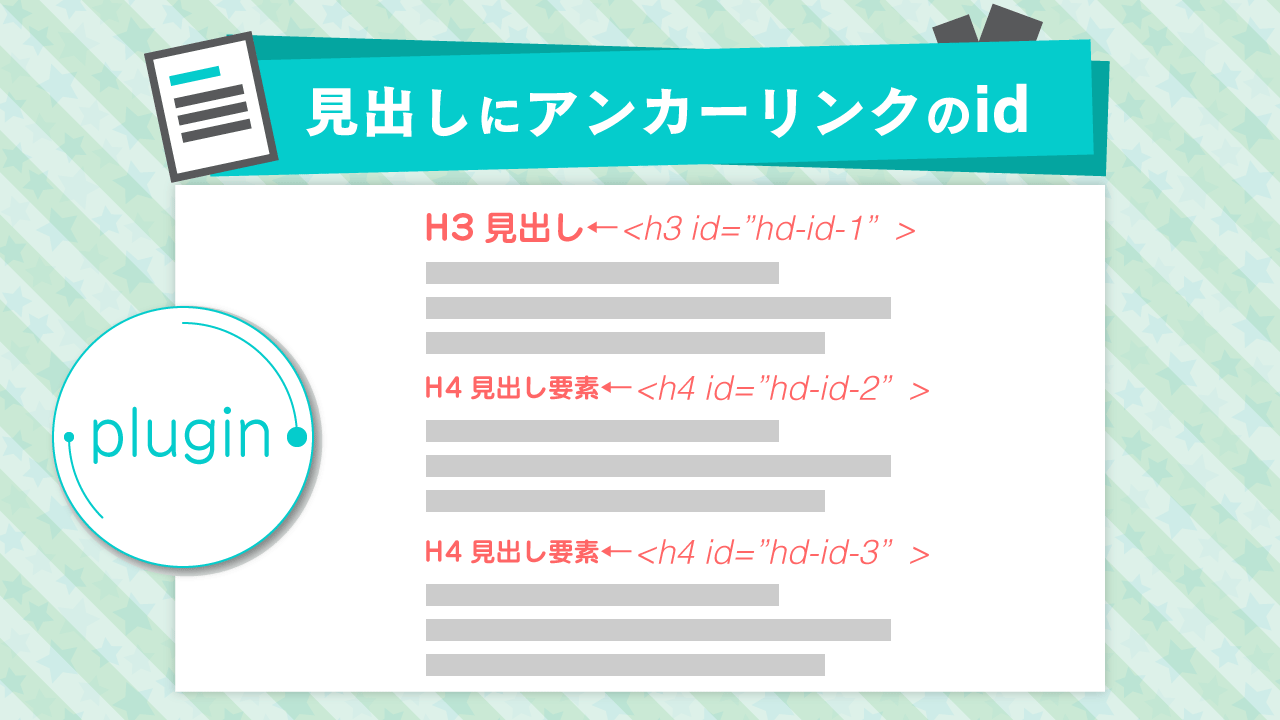
トリガーの視認性タイプは、amp要素が対象です。
<amp-img>や<amp-video>です。
<h2 id=”example”>見出し</h2>
などの要素では、反応しません。
したがって、
<amp-img src=”xxx” sizes=”xxx” id=”example”></amp-img>
のように、amp要素にidを付ける必要があります。

僕は視認性タイプがamp要素限定だと気づくまで、非常に時間が掛かってしまいました。
要素ID
要素IDは、<amp-img>などのamp要素内に入るid属性のことです。
CSSセレクタではないので、先頭の「#」は不要です。
ワイルドカード、正規表現は使えません。(2019年10月現在)
現在、ウェブコンテナのように、CSSセレクタが使えないのは惜しいですね。
いずれ対応されるかもしれないので、期待して待ちましょう。
視認の最小割合
要素がブラウザで表示される割合のことです。
最小割合と日本語で書かれていますが、英語だとパーセントです。
つまり、最大値は100なので注意してください。
10に設定すると、要素の1割が表示されたときに、イベントが送られます。
読了率などを取得する場合は、10などの小さい値。
広告のインプレッション数などを取得する場合は、90や100などで良いでしょう。
必ず「1」以上「100」以下の数字を入れてください。
視認の最大割合
これも要素がブラウザで表示される割合のことですが、最大値を決定します。
- 視認の最小割合:10
- 視認の最大割合:50
上記の場合は、1割〜5割の間のみでイベントが発生します。
また、入力しなくても大丈夫です。
最小継続時間
ブラウザで表示されている時間です。
1000を入力すると、1秒以上、要素が表示されれば値が入ります。(1,000ミリ秒=1秒)
その場合は、1秒未満でスクロールアウトすると、カウントが入りません。
最大合計時間
ブラウザで表示されている合計の時間です。
1000を入れた場合、0.5秒見てスクロールされたあと、また(戻ったりして)0.5秒見られた場合にのみイベントが発生します。
こちらも入力しなくて大丈夫です。
AMPコンテナの計測を確認しよう
GTMでコンテナの発火や値を確認するには、プレビューモードを使います。
しかし、要素の視認性などのトリガータイプは、実際の画面で発火を確認した方が確実です。
なぜなら、プレビューモードでは、実機とのパフォーマンスに違いがあるからです。
Googleアナリティクスのリアルタイムで確認しましょう。
AMPのURLで確認
以下のように、head内でrel=amphtmlを設定したURLで確認できます。
<link rel=”amphtml” href=”https://tanakama.jp/seo/analytics/gtm-amp-trigger-visibility.html/amp“>
<link rel=”amphtml” href=”https://tanakama.jp/seo/analytics/gtm-amp-trigger-visibility.html?amp=1“>
実際にGoogle検索からAMPページにアクセスしなくても、AMP HTMLに指定されたURLから、トリガーの発生や値を確認できます。
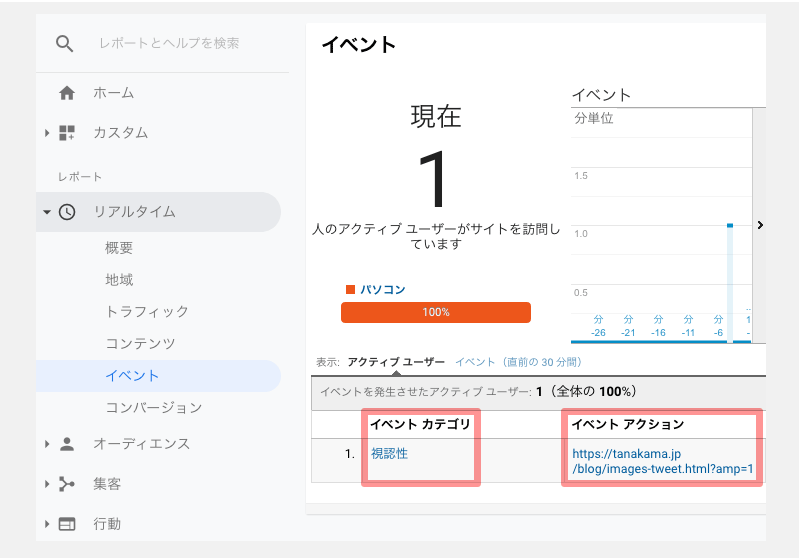
Googleアナリティクスのリアルタイムから、イベントを選びます。

イベントカテゴリやイベントアクションが確認できました。
カテゴリをクリックすると、イベントラベルも確認できます。
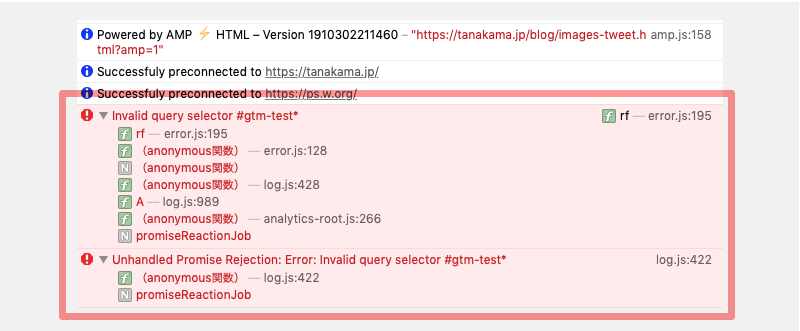
デベロッパーツールでエラーを確認
不具合の原因が分からない場合、ブラウザのデベロッパーツールを使いましょう。
ブラウザがChromeであれば、右クリックして検証を選びます。
デベロッパーツールが立ち上がるので、「Console」タブをクリックします。
以下のようにエラー内容を確認できます。

以上で設定から確認まで完了です。
GTMのAMPコンテナは、通常Webのコンテナと違って大きく制限されます。
しかし、要素の視認性を使うことで、できることも一気に増えます。
GTMのせいでAMPを敬遠する人も多いかと思いますが、今後もトリガーは充実すると思いますので、検討してみてはいかがでしょうか。