WordPressの読了率プラグインを作りました。
このプラグインは、Googleアナリティクスに読了率のデータを送ります。
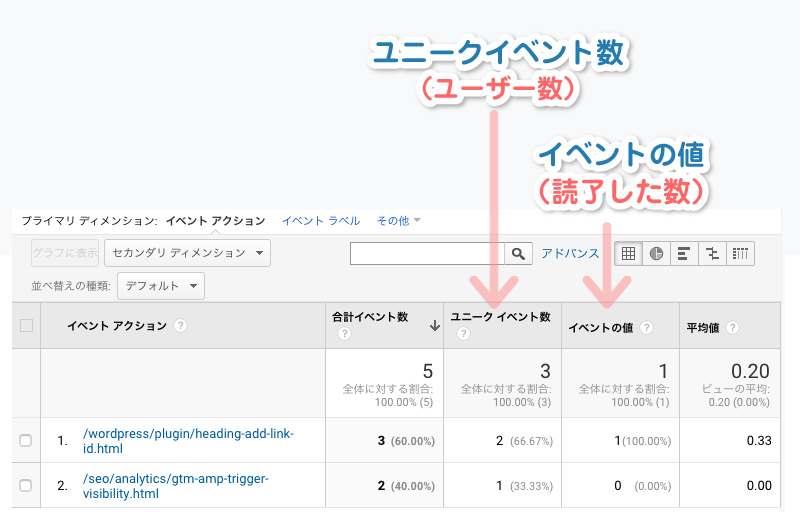
以下のように、読了数を確認できます。(読了率は後述)

プラグインを有効化するだけで、設定は不要です。
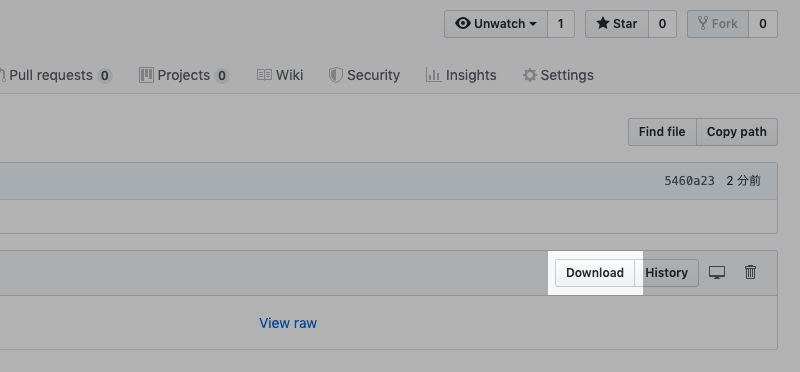
ダウンロード方法
Downloadボタンを押して解凍後、FTPでフォルダごとアップしてくださいませ。
使い方
プラグインを有効化して、しばらく時間を置いてから、Googleアナリティクスで読了データを確認します。
読了率の確認方法は、以下の記事をご参考くださいませ。

【初心者向け】GTMの使い方と読了率を計測する方法
初心者向けにGTMの使い方を解説します。今回は、ページの読了率を計測してみましょう。WordPress用に、計測用のプラグインも用意しました。読了率とは、最後まで記事を読んだ人の割合です。どれぐらいの人が最後まで記事を読んだかによ...
注意点
このプラグインは、gtag.jsを使っています。
GTM(Googleタグマネージャー)タグしか入れていない人は、データが入ってこないのでご注意ください。
必ず、グローバル サイトタグと呼ばれる「UA-○○○○-1」のタグが入っていることをご確認ください。
GTMを使いつつ、このプラグインを使いたい人は、以下の記事をご参考くださいませ。

gtag.js(Googleアナリティクス)とGTMを同時に使う方法
gtag.js(Googleアナリティクス)とGTM(Googleタグマネージャー)を同時に使う場合は、どうすれば良いのでしょうか?GTMのページビュータグを停止すればOKです。停止すると、以下のように一時停止マークが付きます。...
AMP未対応
このプラグインは、AMPに対応していません。
AMPに対応したい場合は、以下の記事にある通り、GTM(Googleタグマネージャー)を使って計測する方が良いですね。

【初心者向け】GTMの使い方と読了率を計測する方法
初心者向けにGTMの使い方を解説します。今回は、ページの読了率を計測してみましょう。WordPress用に、計測用のプラグインも用意しました。読了率とは、最後まで記事を読んだ人の割合です。どれぐらいの人が最後まで記事を読んだかによ...
プラグインの細かい仕様について
プラグインの細かい仕様をまとめました。
- 記事本文の最後が読了ポイント
記事本文の最後に、読了を計測するための透明画像が入ります。この画像より下にスクロールすると、読了とみなすイベント値が入ります。記事を読まず、一気に下までスクロールしても、イベント値が入ります。 - データベースは追加しません
データベースは使っていません。プラグインに書いても、functions.phpに書いても、サイトのスピードは同じです。 - GTMとは仕様が違う
GTMで読了率を計測する方法と、このプラグインでは、仕様が異なります。GTMでは、要素の視認などの細かい設定ができます。 - 非インタラクションヒットは真
非インタラクションヒットは真になっています。 - クッキーは使わない
このプラグインは、クッキーを使いません。 - 発火は1秒ずつ
負荷を軽減するため、スクロールの判定処理(発火)は、1秒ずつにしています。読了ポイントを通過しても、1秒未満で戻れば読了にならない場合があります。 - 1度読了したら処理されない
負荷を軽減するため、1度読了すれば、それ以降スクロールの判定処理もしません。ただし、クッキーは使っていないので、リロードで処理が再開されます。
前回のGTMで読了率を計測する方法という記事ですが、やはり慣れてないと難しいかもしれないので、このプラグインを作成しました。
GTMとは仕様が異なるため、イベント値や、ユニークユーザー数は、同じ数字になりません。
といっても、読了率が高い記事、低い記事は、GTM使用時と同じように判断することができます。
GTMの設定がよく分からない方は、使ってみて下さいませ。