ダークモードとは、背景を暗くして、テキストを白にする表示設定です。
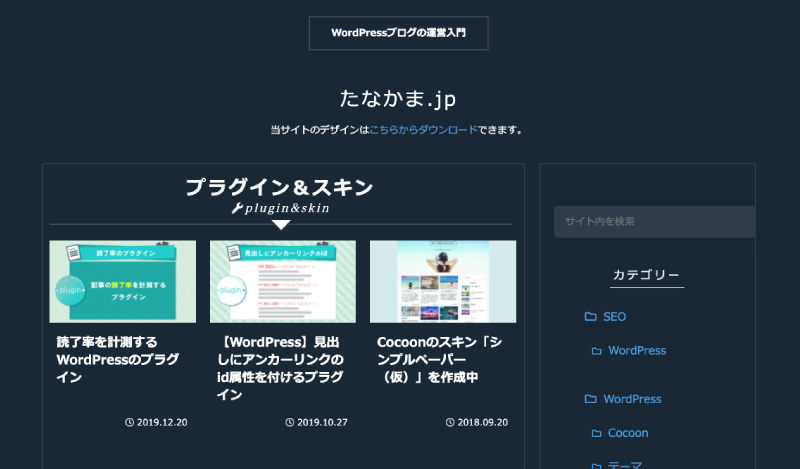
このサイトに適用すると以下のようになります。

当サイトでは、Cocoonテーマにオリジナルのスキンを適用しています。
たくさんのCSSをカスタマイズしているのに、プラグインだけでダークモードを実現できます。
ダークモードを実装することで、以下のメリットがあります。
- 目の疲れを軽減できる
- まぶしさ、ちらつきを抑える
- サイトに没入感を与える
白い背景、黒い文字は、読みやすさ、集中力に優れます。
しかし、夜のリラックスタイムには向きません。
そのため、ダークモードが役に立ちます。
また、記事作成時にも適用できるので、目の負担を減らすことができます。
WordPressサイトに、プラグインで簡単にダークモードを追加する方法を紹介します。
WP Dark Modeプラグインの使い方
まずは、WordPressプラグインの新規追加画面で「WP Dark Mode」と検索します。

もしくは、以下のサイトからダウンロードして、サーバーにアップロードします。

プラグインを有効化すると、左メニューの設定に、WP Dark Modeが追加されるので、クリックしましょう。
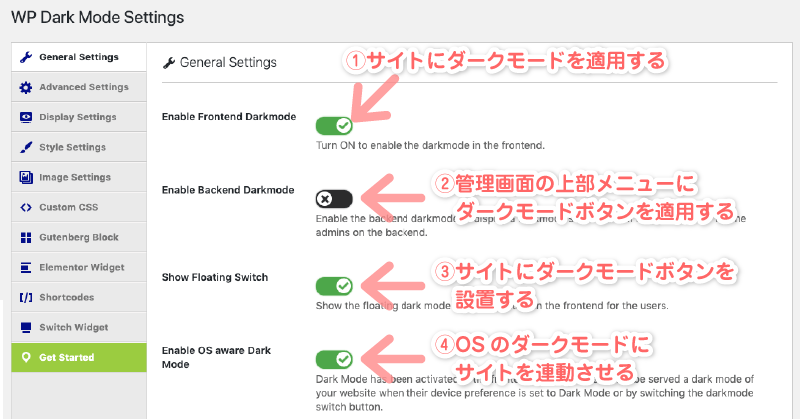
基本画面の説明
英語なので、Chromeを使っているひとは、Google翻訳を使った方がラクです。

- サイトにダークモードを適用する
ここは常にチェックしておきます。 - 管理画面の上部メニューにダークモードボタンを適用する
管理画面の上部にあるダークモードのスイッチボタンで、WordPressの管理画面をダークモードにします。
記事を書くとき、目の負担を軽減します。 - サイトにダークモードボタンを設置する
サイトの右下に、ダークモードボタンが出現します。 - OSのダークモードにサイトを連動させる
OSのダークモードを適用しているユーザーは、サイトもダークモードが適用されます。
逆にOS側がダークモードになっていなければ、サイトも通常表示です。
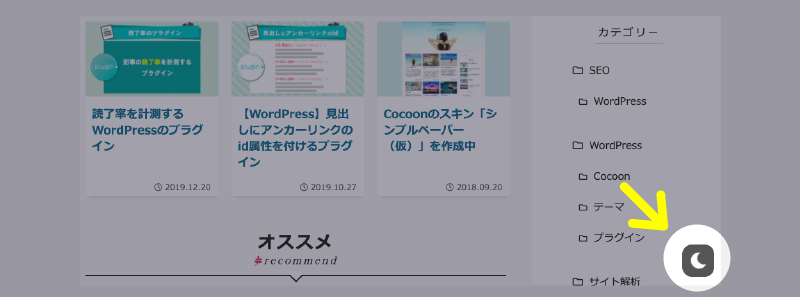
設定を保存すると、サイトの右下にダークモードボタンが出現します。

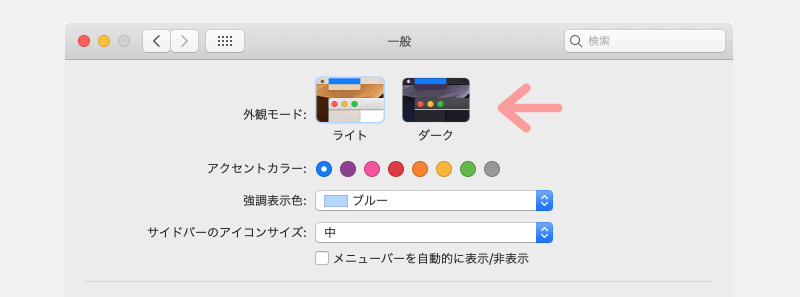
「④OSのダークモードにサイトを連動させる」とは、OSのダークモードに連動する設定です。
Mac OSであれば、システム環境設定 > 一般 > 外観モードでダークモードを設定できます。

OSでダークモード設定を使っているひとは、サイトもダークモードに連動してくれます。
ダークモードが好きな人と、そうでない人がいるので、OS連動は便利ですね。
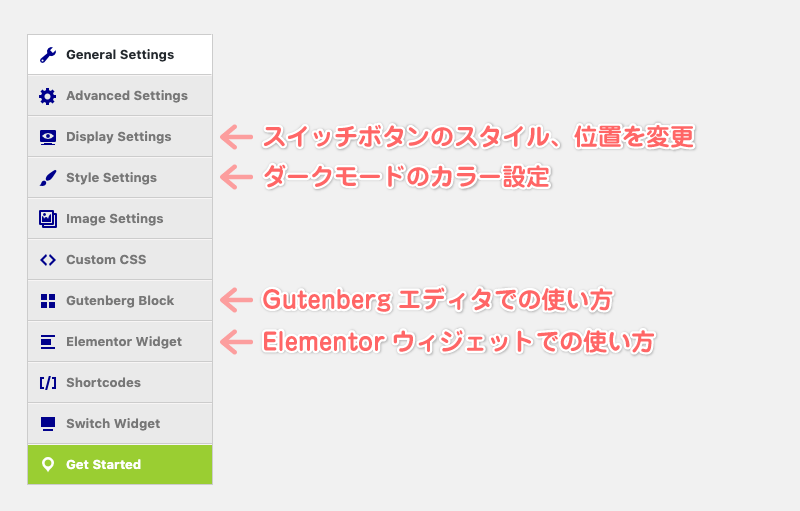
その他の設定
その他の設定は、以下の通りです。

上図に説明のないメニューは、有料版となります。
CSSのカスタマイズ
CSSのカスタマイズは、有料版のみです。
しかし、head内にスタイルを記述すれば、独自のCSSを上書きできます。
例えば、h1見出しのテキストを黄色にする場合は、以下のコードです。
html.wp-dark-mode-active h1 {
--wp-dark-mode-text: #F9FF00;
}
html要素には、javascriptでwp-dark-mode-activeというクラス名が入ります。
–wp-dark-mode-textというのは、見慣れないかもしれません。
これは、CSSの変数です。
プラグインのデフォルトで挿入されるCSS変数は、以下です。
:root {
--wp-dark-mode-bg: #000;
--wp-dark-mode-text: #F9FF00;
--wp-dark-mode-link: #e58c17;
--wp-dark-mode-btn: #141414;
--wp-dark-mode-border: #1e1e1e;
}
つまり、以下の要素がCSSでカスタマイズできます。
- 背景色
- テキストの色
- リンクの色
- ボタンの色
- 枠線の色
プラグインによって!importantが入るため、CSSの変数でカスタマイズをします。
head内にスタイルを追加するのは、WordPress初心者だと難しいかもしれません。
もっと簡単にカスタマイズをしたい場合は、有料版でCSSコードを挿入できます。
ダークモードのスイッチボタン
ダークモードのスイッチボタンは、デフォルトだと右下です。
Display Settingsにて、左下に移動できます。
また、スイッチボタンのデザインも、Display Settingsで変更できます。(General SettingsでShow Floating SwitchをONにしてください)
記事内にも挿入可能
ダークモードのスイッチボタンは、Gutenbergエディタで記事内にも挿入できます。
ショートコードにも対応していますが、有料版となります。
また、ウィジェットの対応も有料版となります。
有料版の機能について
有料版の機能には、時間帯によってダークモードの適用が可能です。
これは、WordPressでWEBアプリを作る場合、便利かもしれません。
ダークモード適用時の遷移やリロードについて
ダークモード適用時は、リンクを遷移しても引き継がれます。
- リンクから遷移しても引き継がれる
- リロードも引き継がれる
- サイトに再訪問した時はリセットされる
- 別タブで開いた場合もリセットされる
ダークモードの科学
白い背景・黒いテキストは、集中力の向上や、ミスの防止に役立ちます。[※参考文献1]
そのため、夜などのリラックスタイムには、ダークモードが役に立ちます。
多くのひとが、ダークモードにより、目の疲れが軽減すると感じています。
HTML構築ソフトのAdobe Dreamweaverは、黒い背景がデフォルト設定になっています。
当初は白い背景でしたが、やはりプログラマーからの要望が強く、ダークモードが初期設定になっています。
科学的に強い証拠はありません。
乱視のひとにとっては、ダークモードだと見づらいでしょう。
したがって、ダークモードは、選択できることが重要です。
私はダークモードが見やすいですが、他のひとも同じではありません。
リンクやテキストは、濃い色にしない
黒い背景に、赤い文字は、デザインとしてNGになります。
これは、少数の色覚を持つひとが、読めないからです。
黒い背景の場合、リンクやテキストに濃い色を使わないでください。
(近年の公共物は、黒背景に赤く光るボタン表示がなくなりつつあります)
ブルーライトについて
ブルーライトの科学も、議論のあるトピックスです。
ダークモードは、モニタ全体の光量を弱くするので、ブルーライトも削減できます。
私たち人間は、夜にどれくらいのブルーライトと付き合えばよいのでしょうか?
この科学的な知見は、まだまだ発展途上です。
最も確実なのは、睡眠前にスマホやPCを使わないことです。