gtag.js(Googleアナリティクス)とGTM(Googleタグマネージャー)を同時に使う場合は、どうすれば良いのでしょうか?
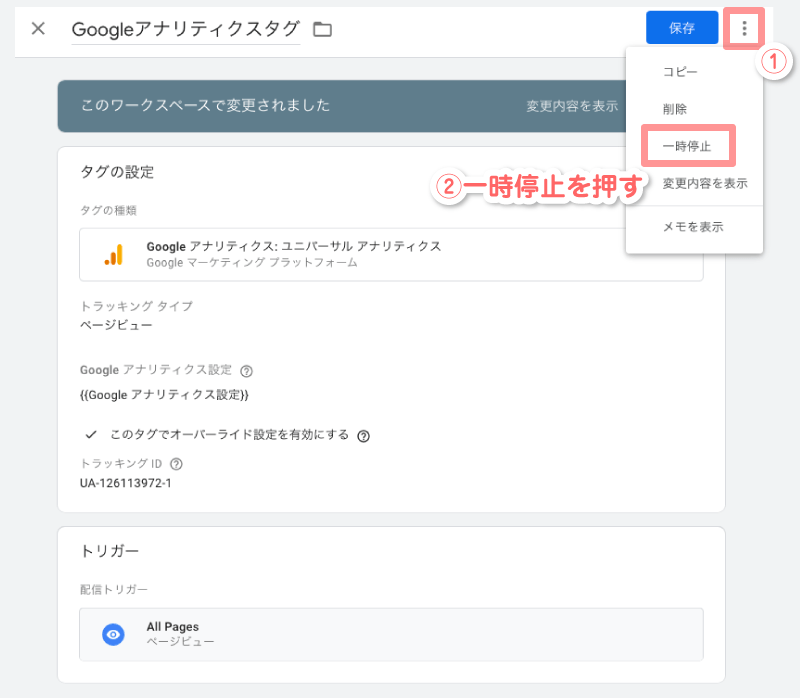
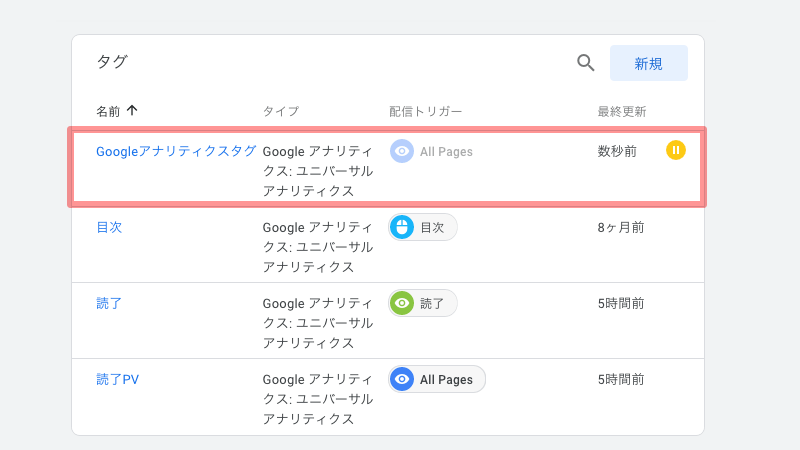
GTMのページビュータグを停止すればOKです。

停止すると、以下のように一時停止マークが付きます。

これでgtag.jsとGTMの両方から計測ができます。
head内には、以下のように、両方のタグを入れてください。
(xxxxxxxの部分は、GTMとGoogleアナリティクスより取得してください)
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-xxxxxxx');</script>
<!-- グローバル サイトタグ -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-xxxxxxxxx-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-xxxxxxxxx-1');
</script>
gtagとGTMを同時に使うメリット
WordPressには、gtag.jsを使って計測するプラグインがあります。
これらのプラグインと組み合わせるのに、gtag.jsとGTMを使う場合があります。
実際に、gtag.jsをプラグインにしておくと、非常に管理がラクです。
毎回GTMの設定をしなくて良いので、サイトを増やしても、プラグインを有効にするだけで計測できます。
WordPressユーザーにとっては、大きなメリットです。
デメリット
サイトの規模が大きく、エンジニアとサイト解析の担当者が別の場合、gtagとGTMを同時に使うと、混乱するかもしれません。
意思疎通の改善だけでは難しく、どちらかにまとめないと、無駄なリソースを消費します。
また、担当者が入れ替わった場合、引き継ぎが難しく、計測が重複する可能性もあります。
WordPressでの注意点
WordPressでは、GoogleアナリティクスやGTMのタグを入れる方法がたくさんあります。
プラグインでタグをいれる方法や、テーマで入力することもあります。
いろいろな方法がある分、複雑になりがちです。
例えば、プラグインを無効化したとき、忘れてしまうこともあります。
私もサブディレクトリにインストールしてあるWordPressを忘れていたので、今回の設定でミスをしました。
(サブディレクトリのPVは0になりました)
また、WordPressのCocoonテーマ(当サイトと同じテーマ)を使っている場合、GoogleアナリティクスとGTMのタグは、両方入らないようになっています。

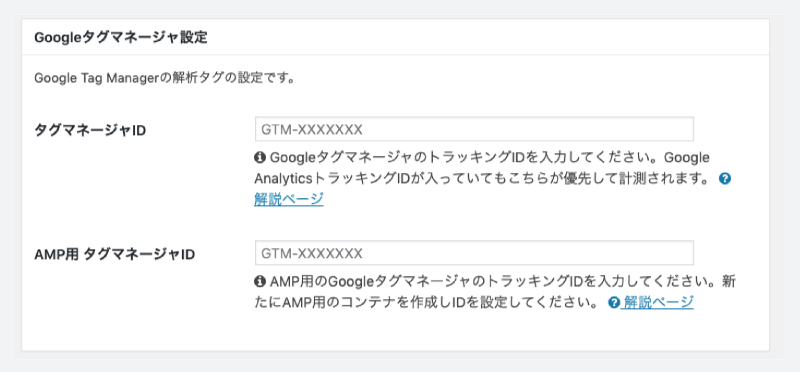
Cocoonでは、GoogleアナリティクストラッキングIDと、タグマネージャーのIDは同時に入りません。
両方入れる場合は、「その他のアクセス解析・認証コード設定」欄にスクリプトを入れて、冒頭のようにGTMでページビュータグをオフにする必要があります。
初心者にとっては難しいので、Cocoonテーマは親切な設計になっていますね。