初心者向けにGTMの使い方を解説します。
今回は、ページの読了率を計測してみましょう。
WordPress用に、計測用のプラグインも用意しました。
どれぐらいの人が最後まで記事を読んだかによって、記事の面白さや構成などを判断したり、改善することができます。
計測には、GTM(Googleタグマネージャー)を使います。
実際に測ってみると、SNSで反応いただいた記事が最後まで読まれていたり、いろいろな発見が得られます。
ユーザーが面白いと思うのは、どんな記事でしょうか?
読了率は、それらを見つけるヒントになります。
イベントに対して、ページビューを設定する必要があります。(2019.12.06)
計測用のWordPressプラグイン
読了率を知るには、計測用のHTML要素が必要です。
記事の最後に、目印となるHTML要素があれば大丈夫です。
WordPressだと面倒なので、計測用のHTMLを追加するプラグインを作成しました。
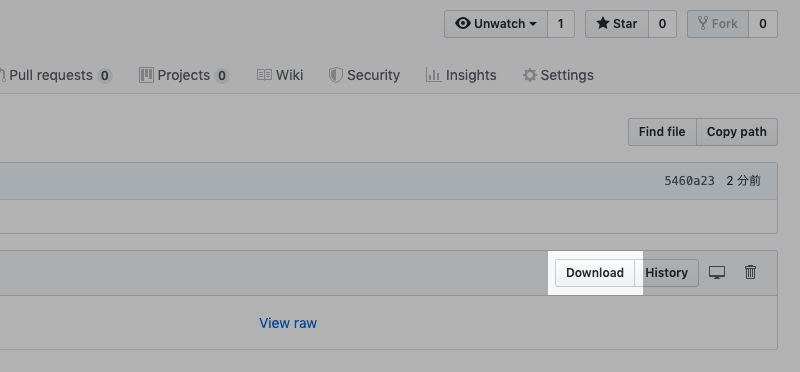
Downloadボタンを押して解凍後、FTPでフォルダごとアップしてくださいませ。
このプラグインは、記事の最後にidつき画像を挿入するだけです。
- 記事の最後に横10px縦1pxのid付き透明画像を挿入
- id名はread-end
HTML要素でも良いのですが、AMPで読了率を計測するのに、画像を挿入しています。
WordPress以外の人は、img要素にid=”read-end”を付けた画像を、読了と見なす場所に設置してください。
<div style="width:10px;height:1px;"><img src="/images/spacer.gif" alt="" width="10" height="1" id="read-end" /></div>
GTMを設定する
GTMの初期設定は、以下の記事に詳しく書かれていますので、ご参考ください。

Cocoonテーマをお使いの方は、以下の記事が分かりやすいと思います。

これからGTMを設定することで、Googleアナリティクスで読了の情報を見ることができるようになります。
説明画像が小さくて見づらい場合は、以下のボタンを押すと、等倍で表示されます。(PCのみ)
トリガーを設定する
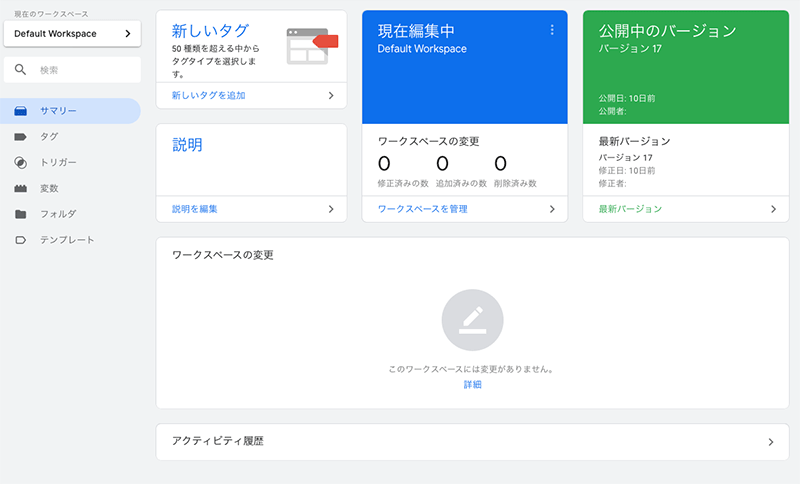
GTMのワークスペースにアクセスすると、以下の画面になります。
※ここからは画像を見ながら、番号順に入力するだけで設定できます。

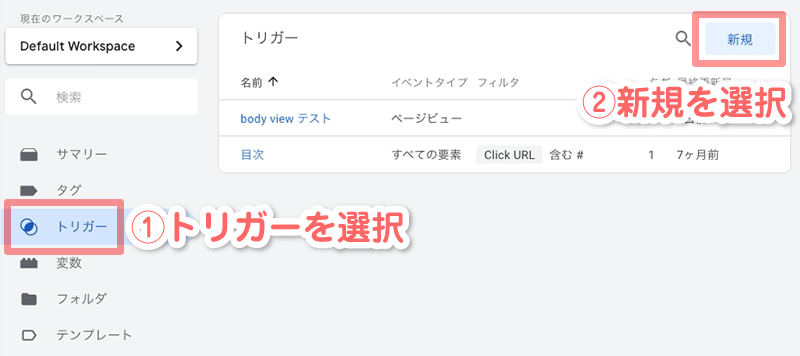
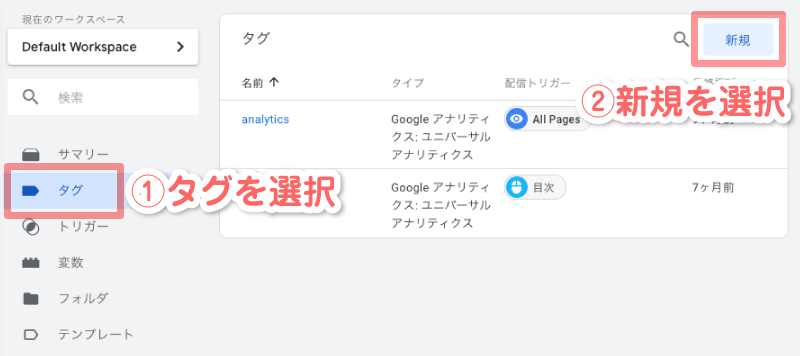
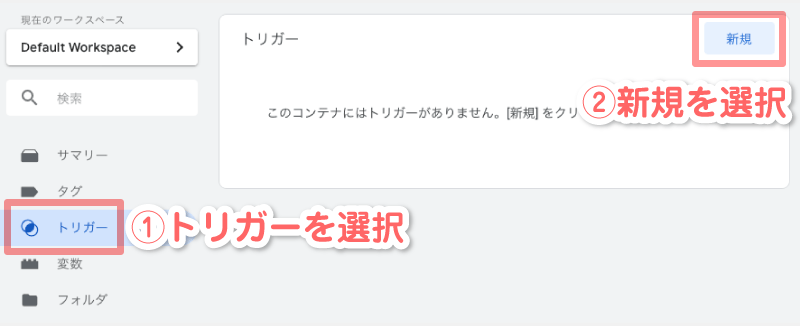
まずは左のトリガーを選択して、右上の新規ボタンを押します。

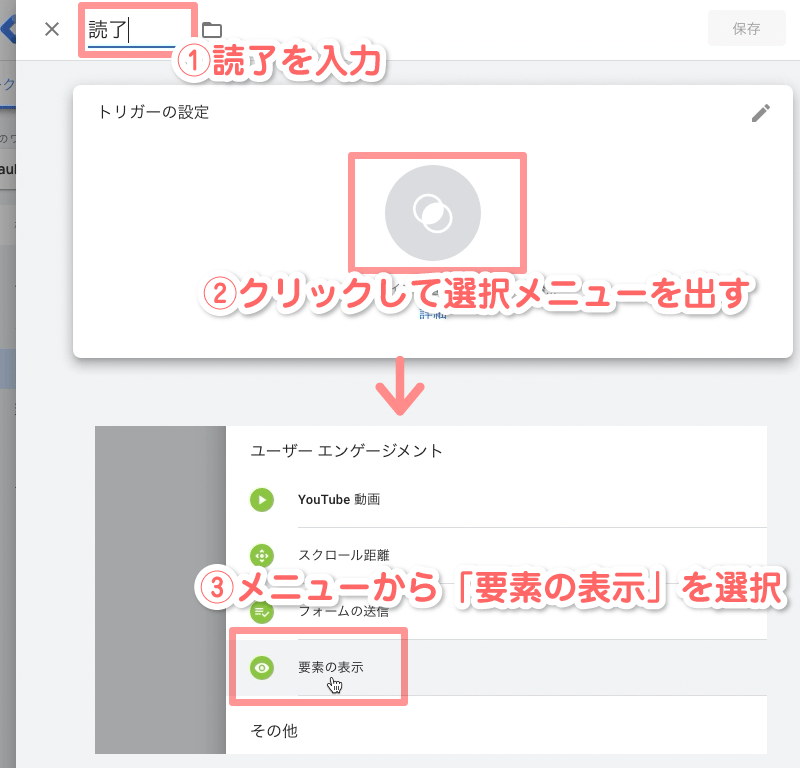
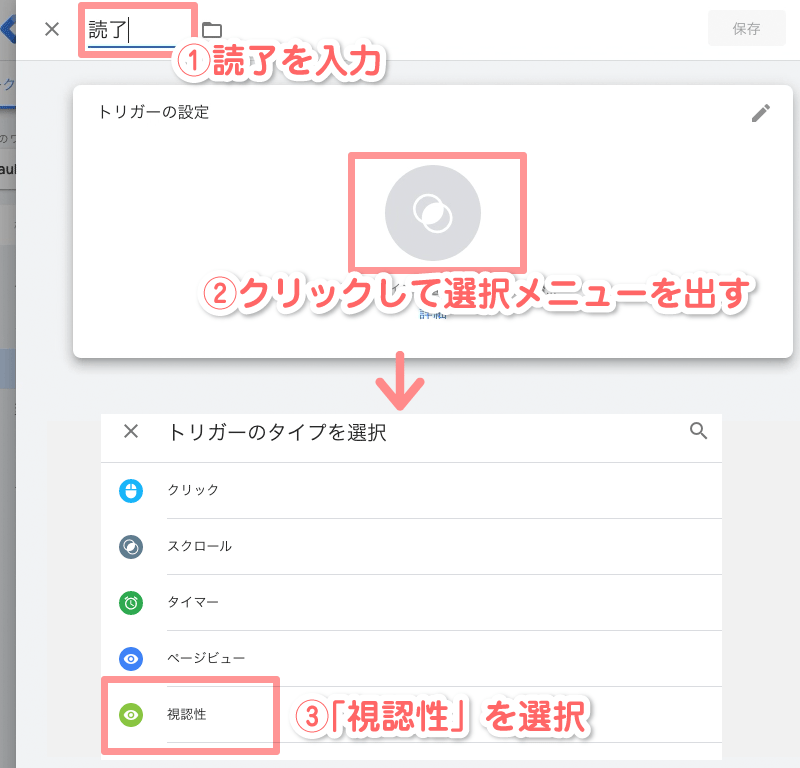
トリガー名を入力して、以下のように「要素の表示」を選択します。

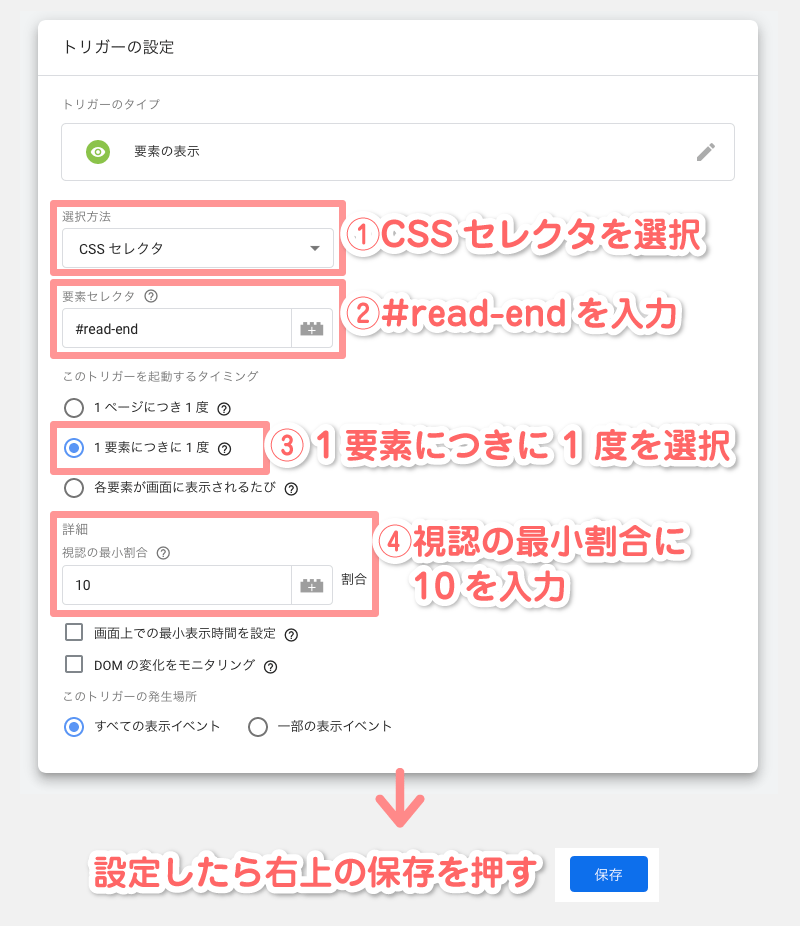
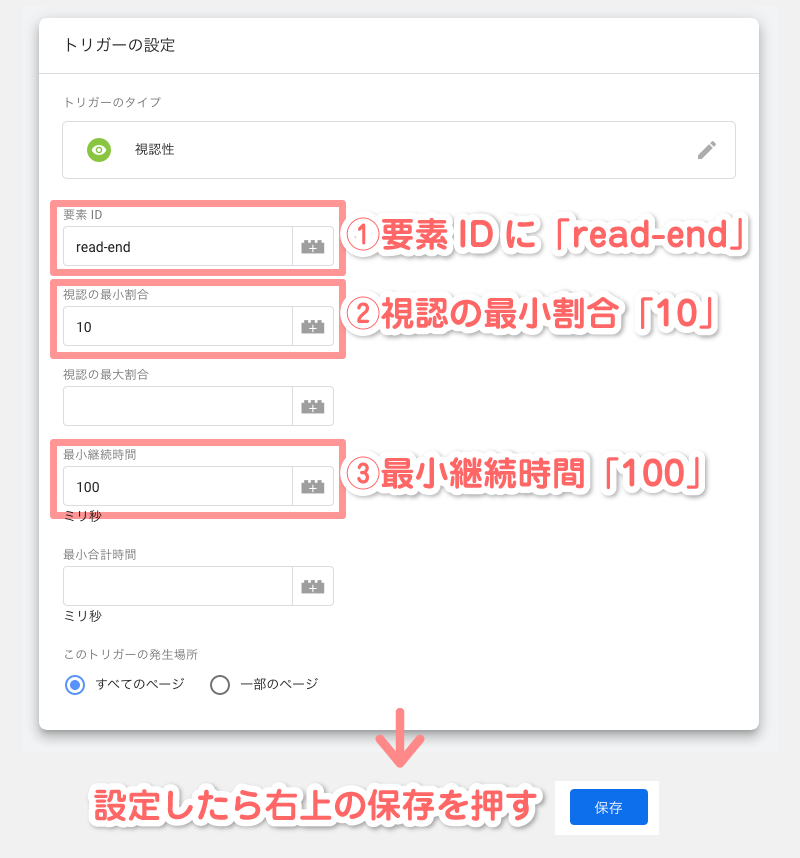
トリガーの設定が出てくるので、以下のように入力してください。
要素セレクタは、#read-endです。

タグを設定する
次は、タグを設定します。

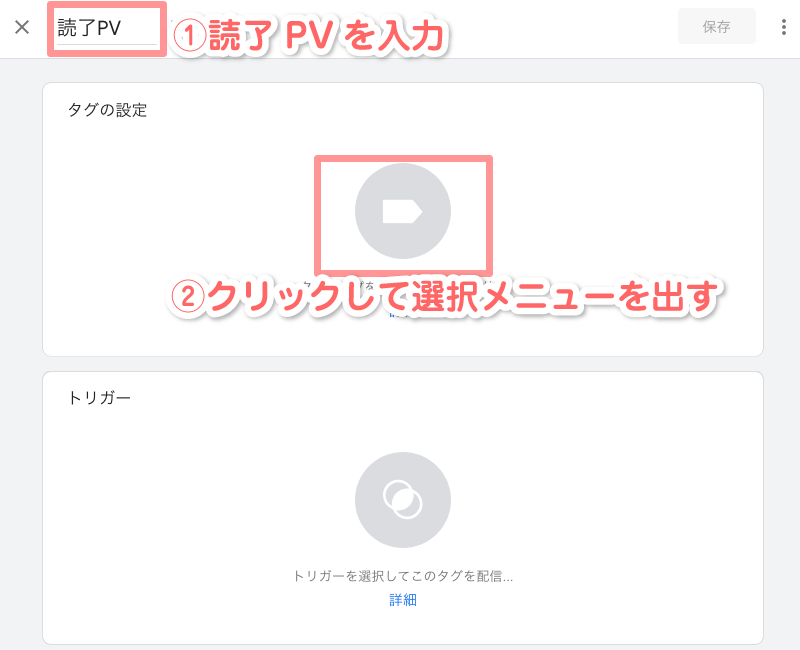
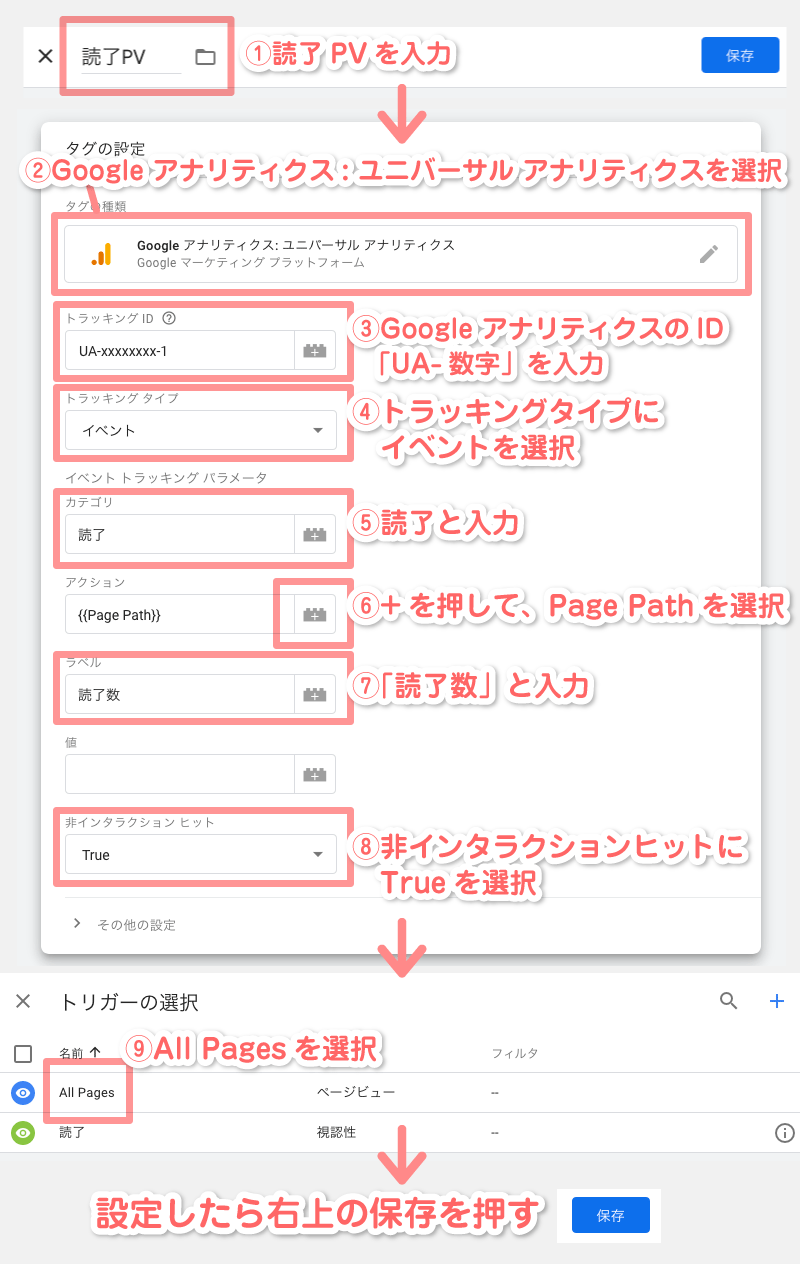
タグの名前は任意ですが、ここでは「読了PV」としました。
タグの設定をクリックすると、スライドメニューが出てきます。

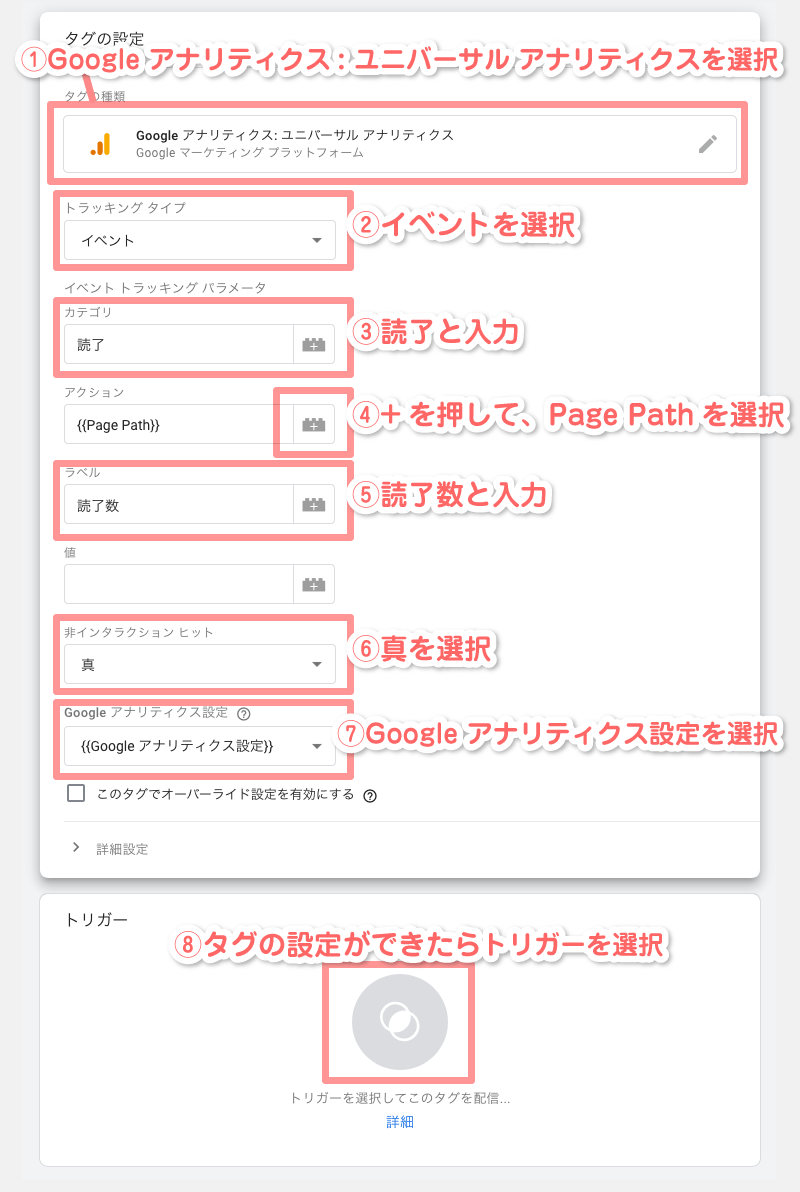
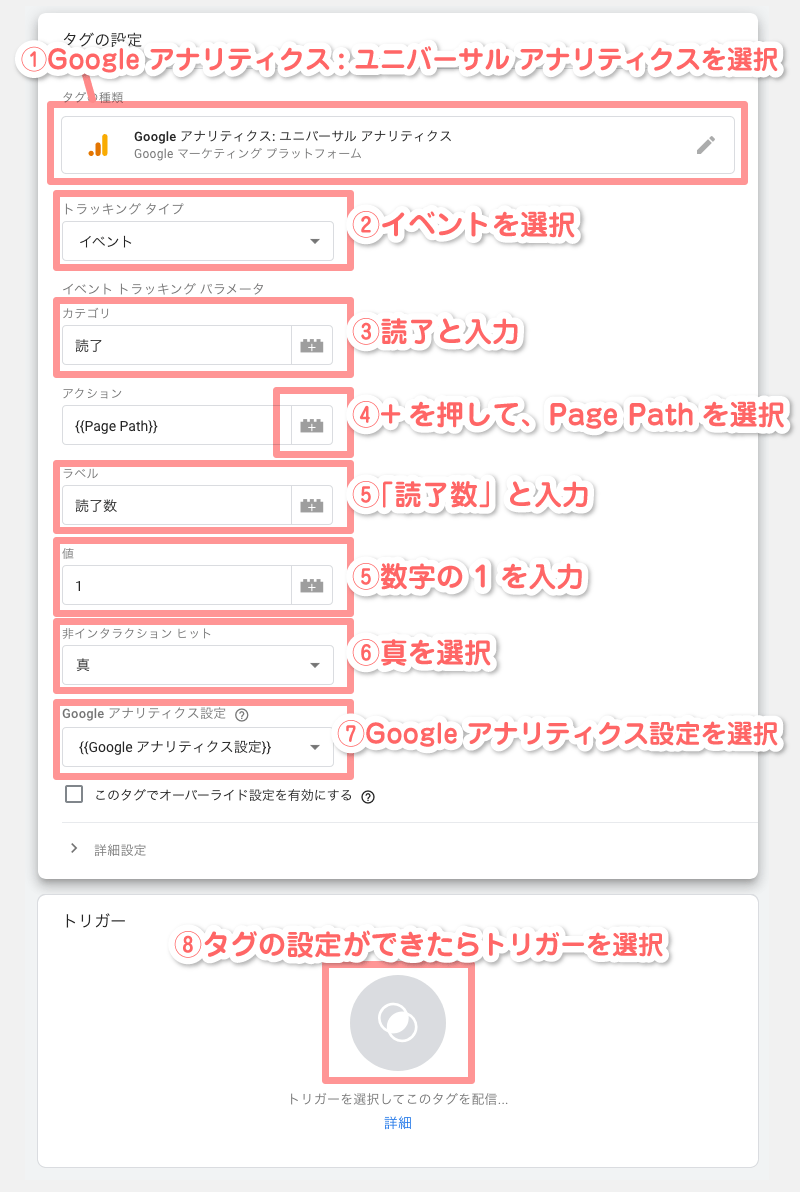
「Google アナリティクス: ユニバーサル アナリティクス」を選択してください。

- タグの種類
Google アナリティクス: ユニバーサル アナリティクスを選択 - トラッキングタイプ
イベントを選択 - カテゴリ
「読了」と入力 - アクション
「+」を押して、「Page Path」を選択 - ラベル
「読了数」と入力 - 非インタラクションヒット
「真」を選択 - Google アナリティクス設定
{{Google アナリティクス設定}}を選択 - 設定できたら、下のトリガーをクリック
GTMに慣れている人は、「カテゴリ」「アクション」「ラベル」はお任せします。
まずはページビューを入れるので、値には数字を入れないでください。
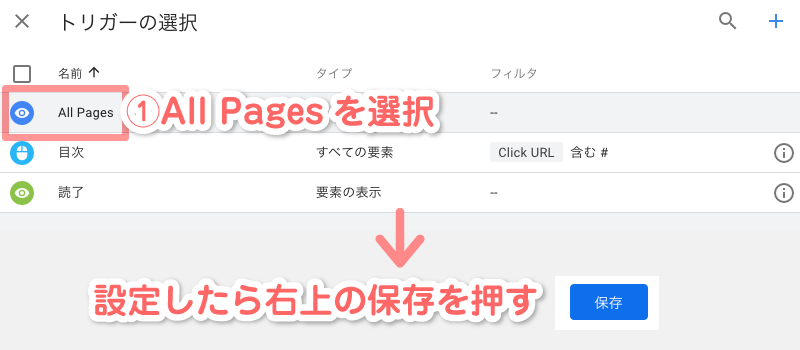
トリガーを選択したら、スライドメニューがでてきます。
「All Pages」を選択してください。

ここでは、ページビューをGoogleアナリティクスのイベントに送っています。
現時点で、全然分からなくても、のちほどGoogleアナリティクスを開けば、理解できるようになっています。
もう一度タグからトリガーを選ぶ
もう一つ、タグを作る必要があります。
先ほどと同じように入力します。
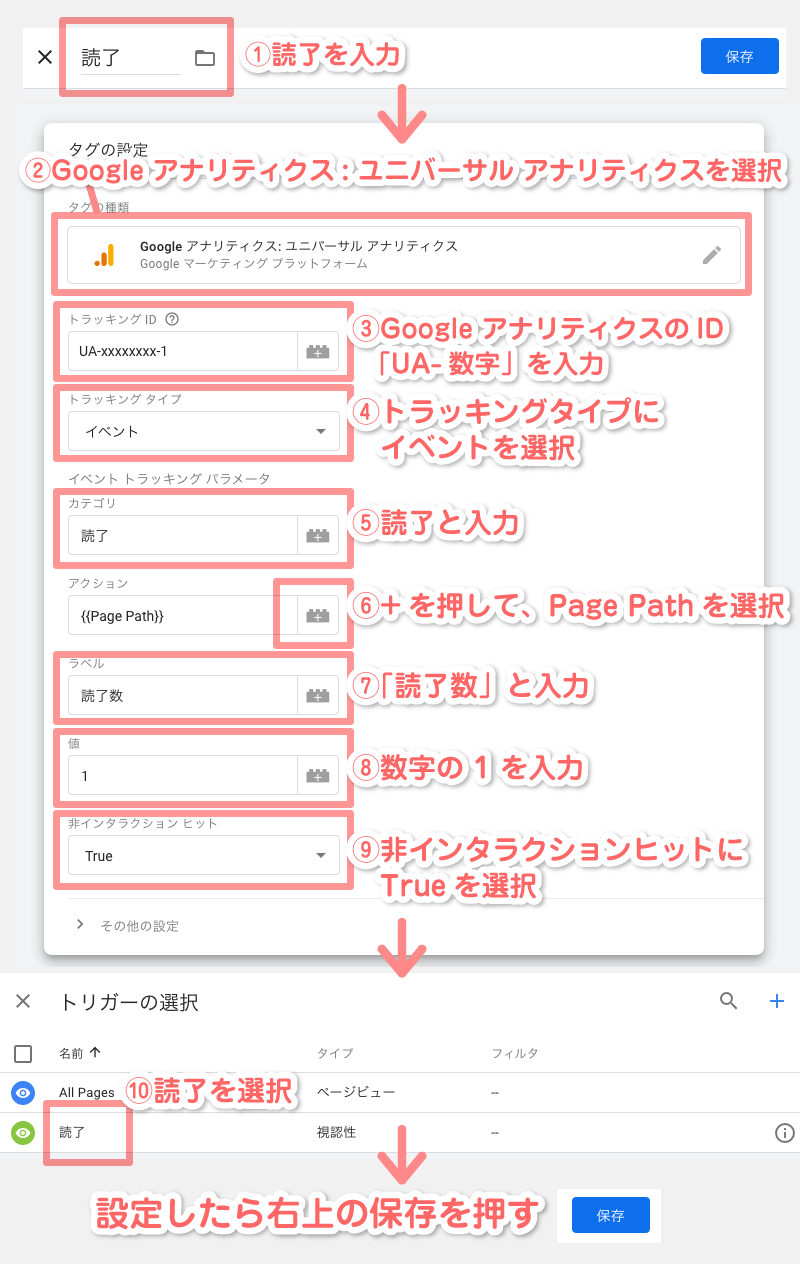
今回は、「読了」というタグ名にしました。
さっきと違うのは、「値に1を入れる」だけです。

- タグの設定
Google アナリティクス: ユニバーサル アナリティクスを選択 - トラッキングタイプ
イベントを選択 - カテゴリ
「読了」と入力 - アクション
「+」を押して、「Page Path」を選択 - ラベル
「読了数」と入力 - 値
数字の「1」を入力 - 非インタラクションヒット
「真」を選択 - Google アナリティクス設定
{{Google アナリティクス設定}}を選択 - 設定できたら、下のトリガーをクリック
設定できたら、最初につけたトリガー名「読了」を選択して、保存します。
設定は完了です。
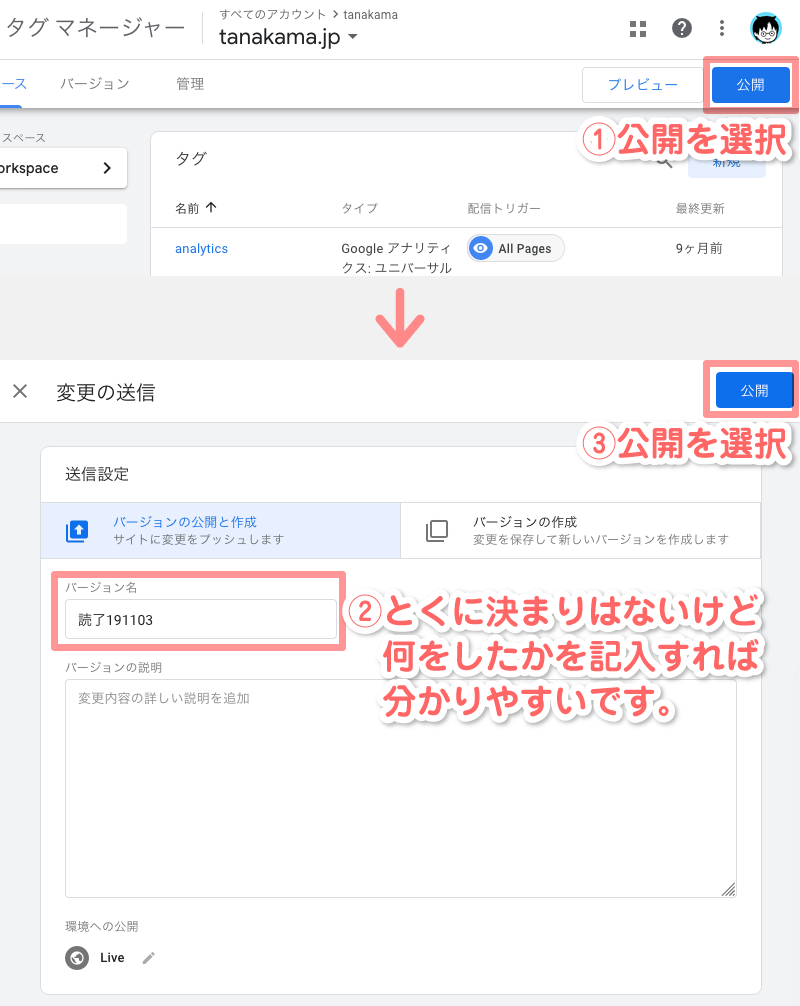
何でも良いので、バージョン名を付けて公開ボタンを押します。

これでGoogle アナリティクスに値が入ります。
※本来は、プレビューモードで設定した値や、イベントラベルを確認します。
AMPの設定は、後ほど解説しています。
Googleアナリティクスで読了率をチェック
それでは読了率を確認してみましょう。
GTMを設定して時間を置いてから、Googleアナリティクスにアクセスしてください。
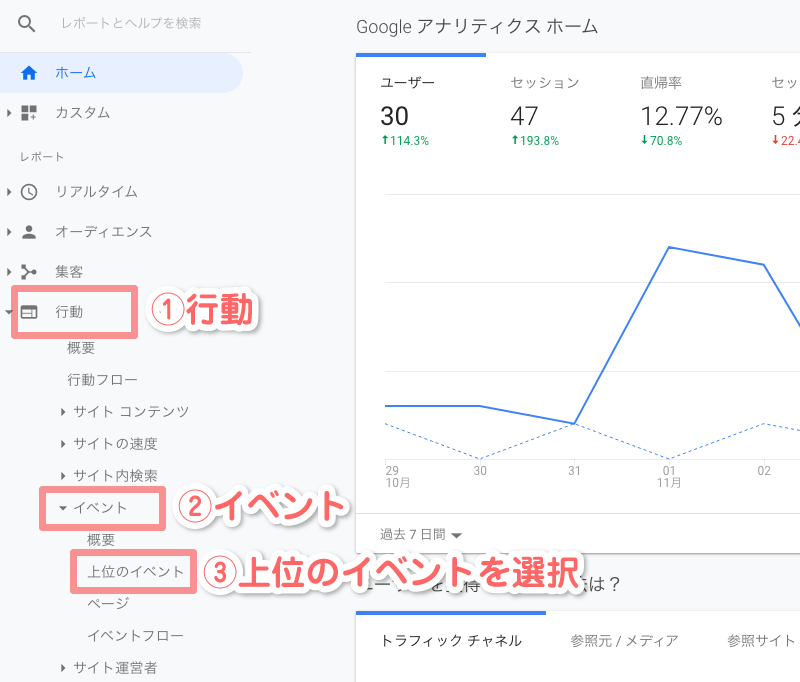
まずは、左メニューの「行動」「イベント」「上位のイベント」の順にアクセスしてください。

イベント カテゴリの「読了」を選ぶと、イベントアクションに設定したURLごとに表が出てきます。
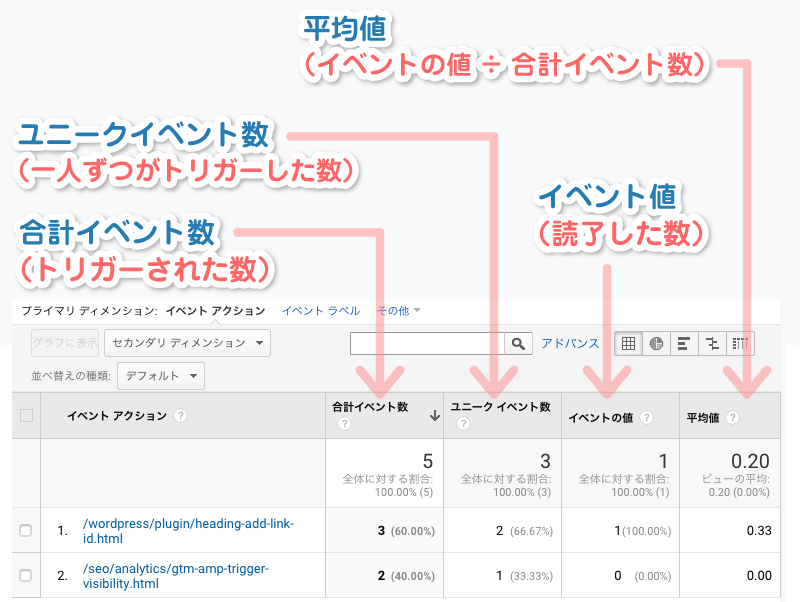
各数値の見方は以下の通りです。

合計イベント数とは、トリガーされた数です。
1人が何回もトリガーすると、数値が増えていきます。
トリガーにページビューを設定しているので、1人でも更新ボタンを押すと1ずつ増えます。
読了数もトリガーにあるので、含まれます。
1人のアクセスだと、(ページビューで+1)+(ページ更新で+1)+(読了で+1)となります。
ユニークイベント数は、1人に対するトリガー数です。
その1人が更新ボタンを押しても、数字は増えません。
1人のアクセスだと、(ページビューで+1)+(読了で+1)となります。
イベント値は読了数です。
平均値は、(イベントの値÷合計イベント数)です。
したがって平均値でソートすると、読了率が高い順になることが多いです。
※平均値=読了率ではありません。
読了率を計算する
読了率は、(イベントの値÷ユニークイベント数)です。
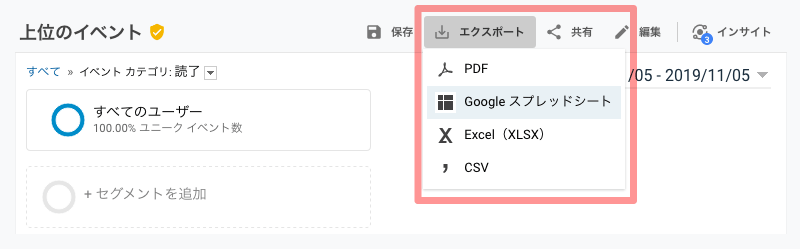
エクスポートから「エクセル」か「Googleスプレッドシート」に書き出しましょう。

ここでは「Googleスプレッドシート」で説明します。
また、PVのある別サイトで計算してみます。(当サイトはPVがほとんどありません)
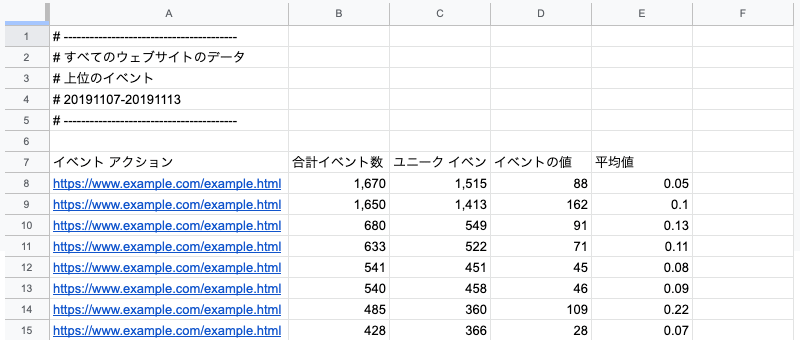
Googleスプレッドシートでimportすると、以下の画面が出てきます。

あらかじめGoogle アナリティクスで、表示する行数を1000とかにすれば、すべての記事が出てくるかと思います。
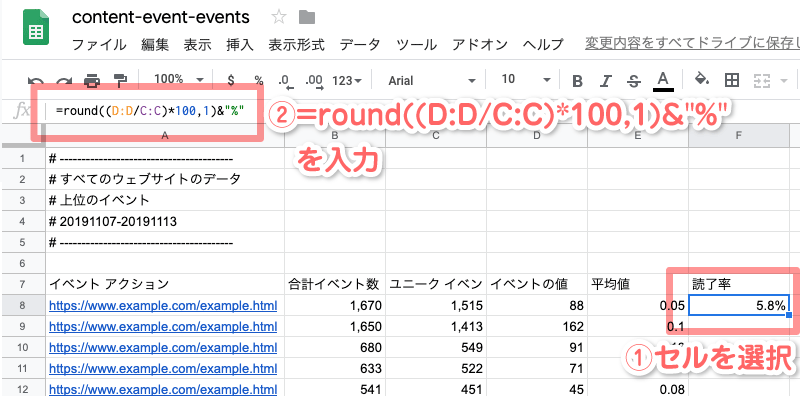
平均値の横に「読了率」を追加します。

次に関数を入力します。
まずはセルを選択してください。

以下の関数を入力します。
お好みでパーセントを付ける場合は、以下です。
※上記はD列が「イベントの値」、C列が「ユニーク イベント数」になっている場合です。
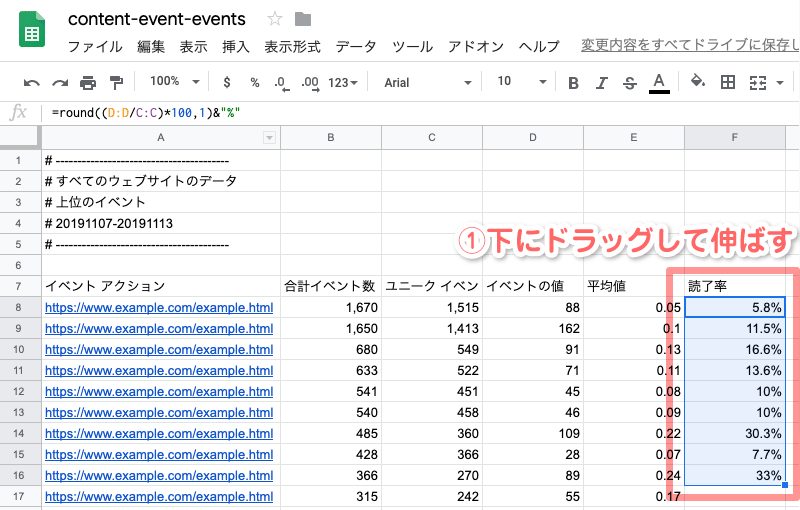
後は、下までドラッグすれば、数値が次々に入ります。

最もPVが多いページは、読了率がたったの「5.8%」しかないという事実に気がつきます。
このように、一覧表示することで、改善のヒントを発見することができます。
(改善のためには、データを可視化して、比較して、発見することが大事ですね)
読了率を解析する上で気をつけたいこと
最もPVが多いページにも関わらず、読了率がたった「5.8%」なのは、なぜでしょうか?
単純に文字数が多いからです。
この記事は、1万文字を超えていました。
一方でPVもあって、読了率が高い記事は、3千文字です。
このように、複合的な要因によって、数値は変化します。
(ニュートラルな思考が認められるのです)
読了率は順位に影響しない
おそらく、読了率は順位に影響しないでしょう。
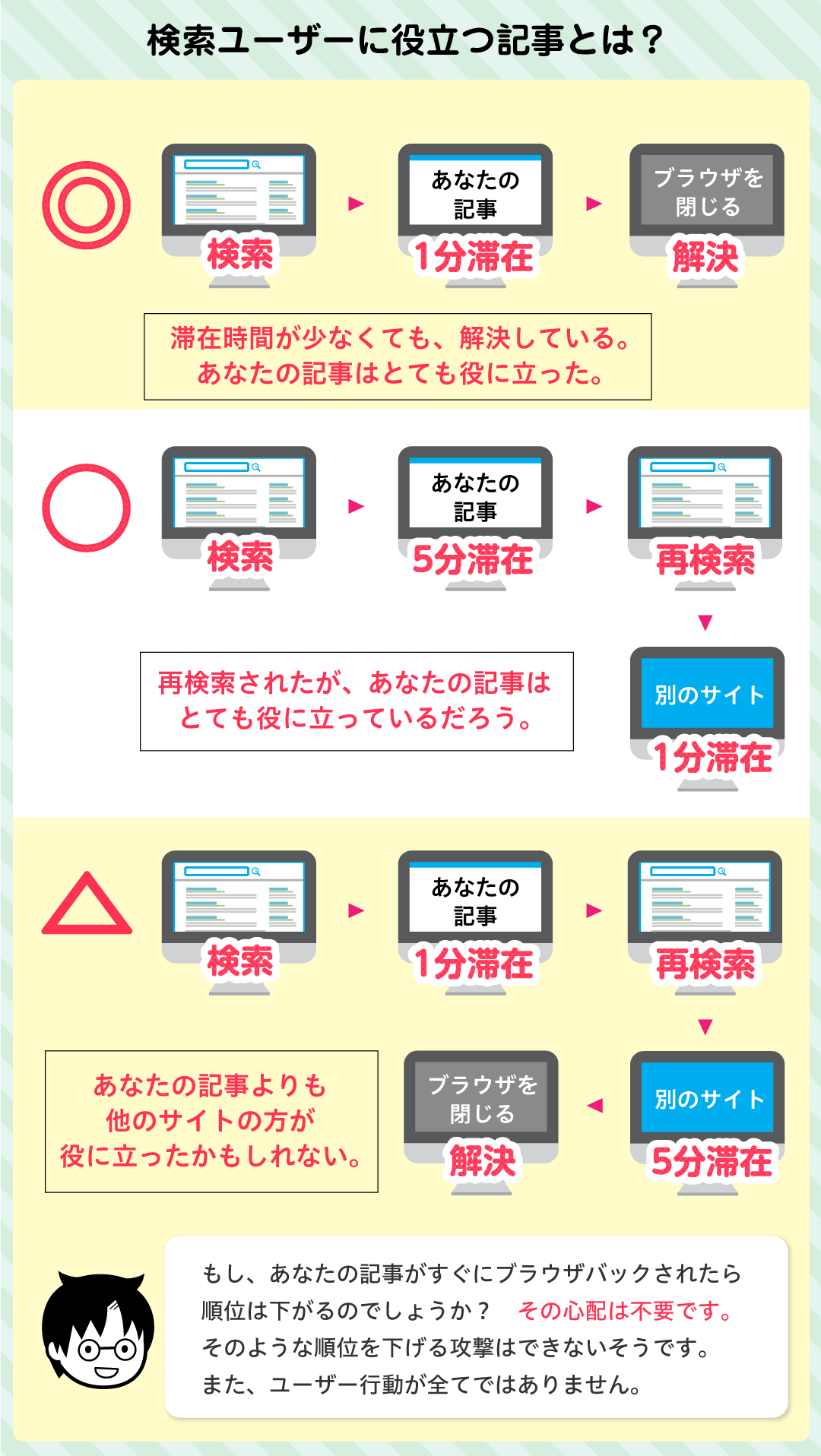
以下の図をご参考ください。

検索ユーザーは、問題を解決すれば、ブラウザを閉じてしまいます。
サイト運営者にとっては悲しくても、検索サイトにとっては、好ましいことです。
読了率を上げるために、解決策を記事の最後に書くのは、本末転倒です。
読了率が高いということ
前述のように、文字数や検索ユーザーの行動によって、読了率は変化します。
とはいえ「最後まで読んでもらえる」ということは、(ある程度であっても)ユーザーが夢中になっている証拠かもしれません。
「面白い記事が書けているか?」の参考にもなるでしょう。
AMPで読了率を設定する
AMPでの設定を解説します。
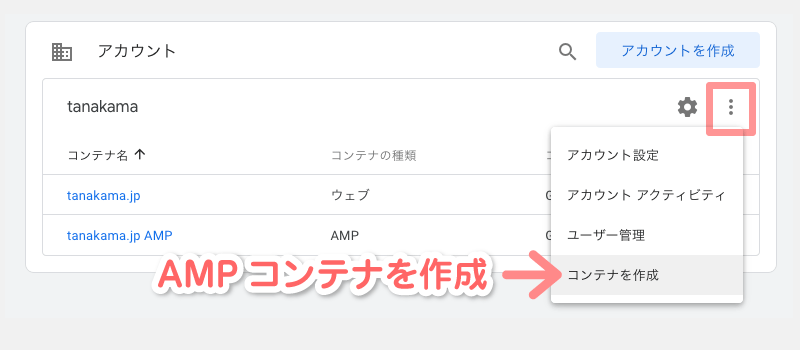
AMPでは、別にコンテナが必要です。
まだAMPコンテナがない場合は、作成してください。

先ほどと同じように、トリガーを設定します。



CSSセレクタが使えないので、「read-end」に「#」は不要です。
視認性のトリガーについては、以下にて詳しく解説しています。

次は、タグを設定します。
ページビューを取るので、「読了PV」という名前にしました。

もう一度、タグを設定します。
「読了」という名前にしました。

以上で設定は完了です。
AMPでも読了率を計測できるようになりました。
ぜひぜひ、サイト運営にお役立てください。