サムネイルのOGPではなく「特定の画像をツイートする方法」があります。
ページ内の「この画像だけをツイートしたい」というニーズがあるからです。
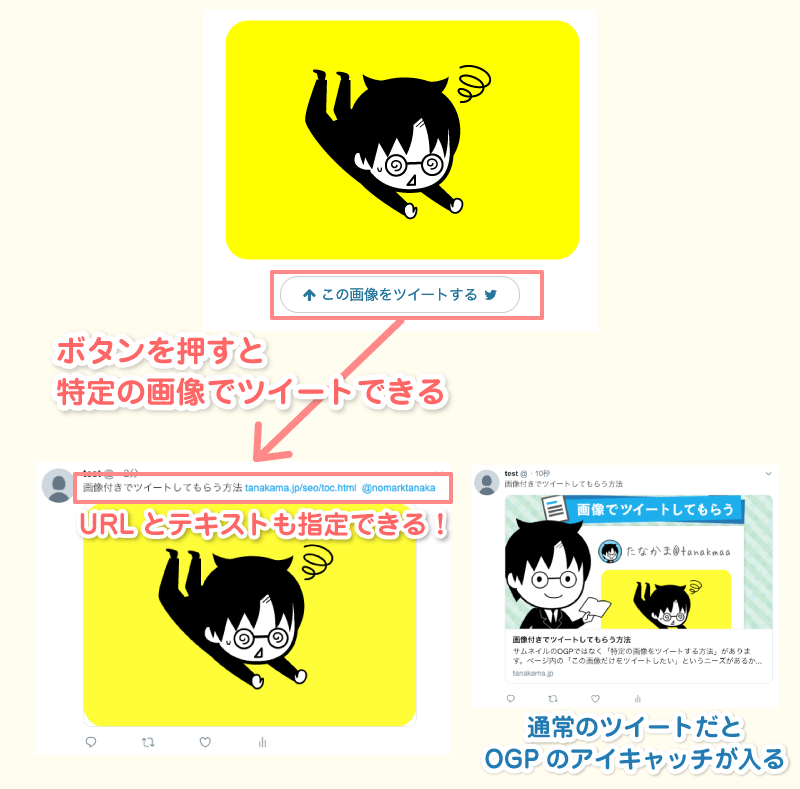
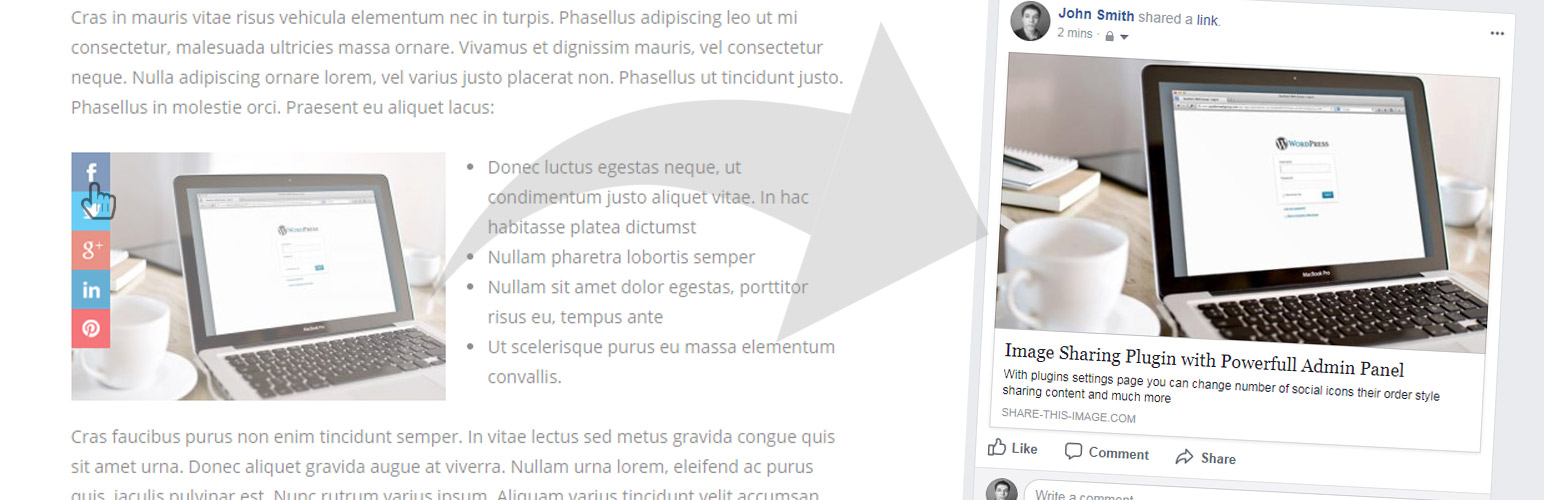
この方法であれば、以下のようにツイートしてもらえます。

画像ごとにツイートボタンを作れば、よりシェアされる可能性が高くなります。
画像ツイートの設定方法
画像ツイートは、単なるリンクなので簡単です。
スクリプトも不要です。
まずは画像をツイートする
最初にツイッターに画像をアップする必要があります。
画像をツイートするだけです。
後の作業がラクになるので、画像は1枚ずつアップします。
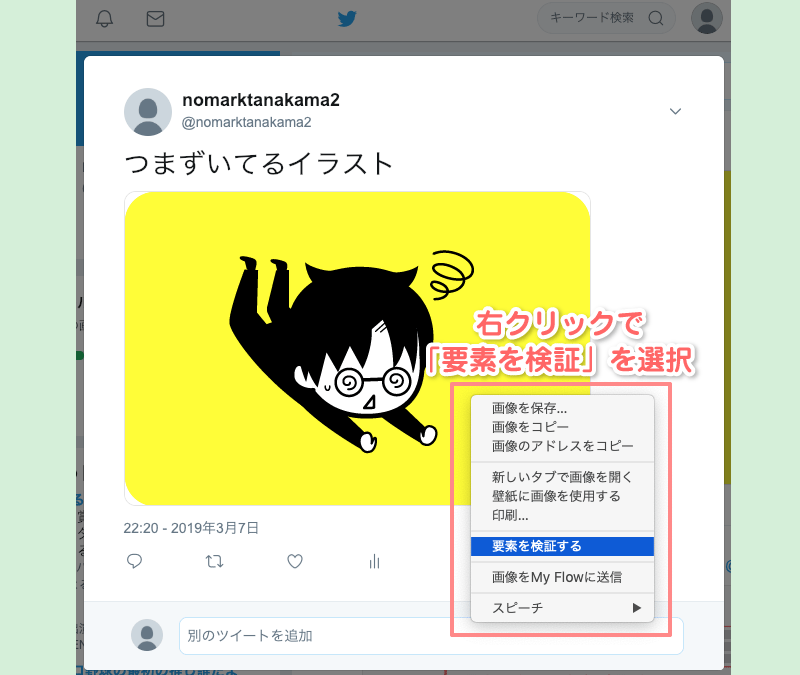
次に、画像のツイートをクリックして、ウィンドウを出します。
要素を検証する
ウィンドウを出したら、画像を右クリックして「要素を検証する」を選びます。

※各ブラウザで名称が異なります。
- Chromeは「検証」
- FireFoxは「要素を調査」
- IEは「要素の検査」
どのブラウザでもソースコードが出てきます。
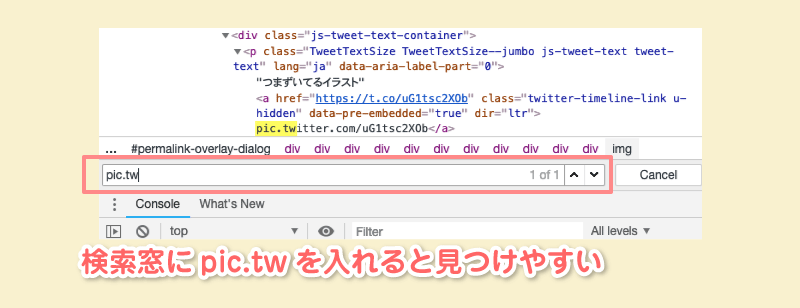
このソースコード内から「pic.twitter.com/xxxx」の文字を見つけます。
このイラストは「pic.twitter.com/uG1tsc2XOb」です。
この文字をコピーします。
検索すると簡単に見つかる
「pic.twitter.com/xxxx」の文字が見つからない場合は、検索をすると早いです。
ソースコードを表示している画面で、Ctrl+Fを押すと、検索窓が出てきます。
そこで「pic.tw」を入力すると、「pic.twitter.com/xxxx」に移動します。

リンクを作成する
前述の通り「pic.twitter.com/xxxx」をコピーしたら、以下のようにリンクを作成します。
<a href="https://twitter.com/intent/tweet?text=つまずいてるイラスト%20https://tanakama.jp/seo/toc.html%20pic.twitter.com/uG1tsc2XOb%20@nomarktanaka" target="_blank">この画像をツイートする</a>
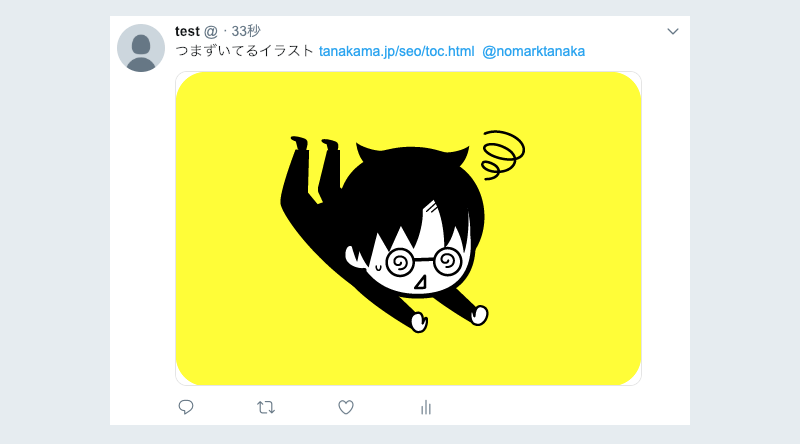
実際に作成したリンクが以下です。
この画像をツイートする
以下のようにツイートされます。

リンク設定の中身を解説
よく分からない文字が並んでいると思いますので、リンク設定の中身を解説します。
<a href="https://twitter.com/intent/tweet?text=つまずいてるイラスト%20https://tanakama.jp/seo/toc.html%20pic.twitter.com/uG1tsc2XOb%20@nomarktanaka" target="_blank">この画像をツイートする</a>
上記をコピーしたら、以下の箇所を変更します。
- つまずいてるイラスト ページタイトルや任意のテキスト
- https://tanakama.jp/seo/toc.html ページのURL
- pic.twitter.com/uG1tsc2XOb ツイッターの要素からコピーした文字(画像)
- @nomarktanaka ツイッターアカウント(なしでもOK)
- この画像をツイートする リンクのテキスト
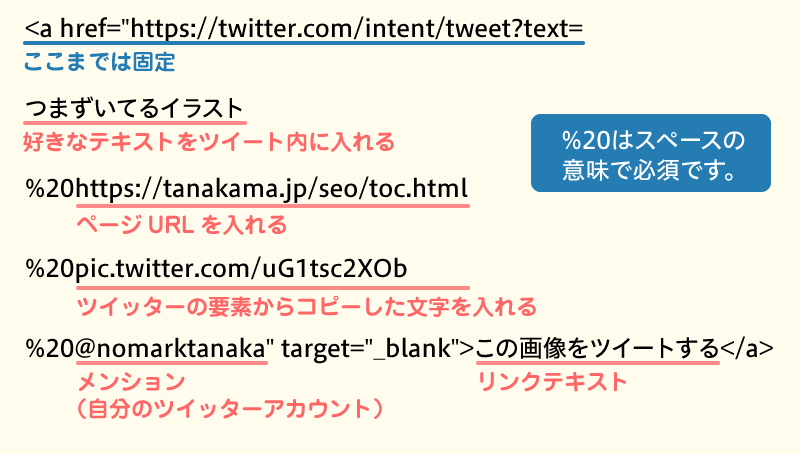
分解すると以下のようになります。

「%20」は、単なるスペースの意味ですが、それぞれの要素を繋ぐのに必須です。
ツイッターアカウント(メンション)は任意です。
これをつけると、誰かがツイートしたときに、自分に通知が届きます。
画像は最大4つまで可能
以下のように「pic.twitter.com/xxxx」を「%20」で繋げると、最大4つまで画像が入ります。
<a href="https://twitter.com/intent/tweet?text=ブログの目次を最適化する方法%20https://tanakama.jp/seo/toc.html%20pic.twitter.com/mrqrbdrUIP%20pic.twitter.com/zatTpvI5sO%20pic.twitter.com/8DdIUIk3B9%20pic.twitter.com/mrqrbdrUIP%20pic.twitter.com/mr4gJWkJ1N@nomarktanaka" target="_blank"><div class="tweet_img"><i class="fa fa-arrow-up" aria-hidden="true"></i> まとめて画像をツイートする <i class="fa fa-twitter" aria-hidden="true"></i></div></a>
使い道はないかもしれませんが、以下のように画像を4つまでツイートできます。

上手く設計できれば、シェアされる確率が増えるかもしれませんね。
ツイートした画像は残す
この方法は、最初に画像をツイートするのが条件です。
自分のタイムラインで画像をアップしたくない場合は、ツイッターのテストアカウントを作っておくのも良いでしょう。
画像ツイートを削除すると、機能しなくなります。
その場合は、通常ツイートのようにOGP画像がサムネイルとして使われます。
CSSで装飾をする
当サイトでは、Font AwesomeとCSSを使って装飾しています。
fontawesomeは、矢印やツイッターのロゴを出すのに使います。
以下のコードを画像の下に設置しています。(事前にfontawesomeを読み込んでください)
<a href="https://twitter.com/intent/tweet?text=画像付きでツイートしてもらう方法%20https://tanakama.jp/blog/images-tweet.html%20pic.twitter.com/f49ngKW5J7%20@nomarktanaka" target="_blank"><div class="tweet_img"><i class="fa fa-arrow-up" aria-hidden="true"></i> この画像をツイートする <i class="fa fa-twitter" aria-hidden="true"></i></div></a>
CSSは以下のようにしています。
.tweet_img {
display: block;
margin: 0 auto;
text-align: center;
border: 1px solid #ccc;
border-radius:20px;
font-size: 0.8em;
padding: 5px 20px;
width: 70%;
max-width: 100%;
}
プラグインを使う方法
WordPressユーザーの方は、Share This Imageプラグインを使う方法もあります。

このプラグインは、画像でツイートするのではなく、サムネイルのOGP画像を差し替えます。
そのため、事前に画像をツイートする必要はありません。
しかし、サムネイルが変わるだけです。
訪問ユーザーから見ても、通常のツイートとの違いは分からないでしょう。
このプラグインを使っても、シェアされやすいとはあまり思えません。
指定のテキストをツイートしてもらう
画像ツイートを応用すれば、こちらの指定したテキストをツイートしてもらうことができます。
以下のように、本文中の文章を「ツイートのリンク」にするだけです。
ソースコードは以下です。
<a href="https://twitter.com/intent/tweet?text=「この方法を使えば、シェアされる確率が高くなります。」%20https://tanakama.jp/blog/images-tweet.html%20@nomarktanaka" target="_blank"><i class="fa fa-twitter" aria-hidden="true"></i> この方法を使えば、シェアされる確率が高くなります。 </a>
この方法は、海外のSEOやマーケティングに強い大手メディアが採用しています。
例えばForbesなどで見ることができます。
ただし、効果は不明です。
私が見た限りでは、ほとんどツイートされていません。
具体的な数字や、重要な文章で試してみるのも良いでしょう。
高いエンゲージメントを獲得する
画像ツイートは、高いエンゲージメントを獲得することができます。
これは、シェアしていただいたユーザーにも、メリットがあります。
誰もが「役に立つ情報」をツイートしたいと思っています。
この画像ツイートは、その手助けになります。
ツイッターのタイムラインがアイキャッチ画像であふれているのなら、この画像ツイートで差別化してみてください!