アンカーリンクとは、ページ内でジャンプするリンクのことです。
ページ外から訪問すれば、指定された場所に飛ばすことができます。
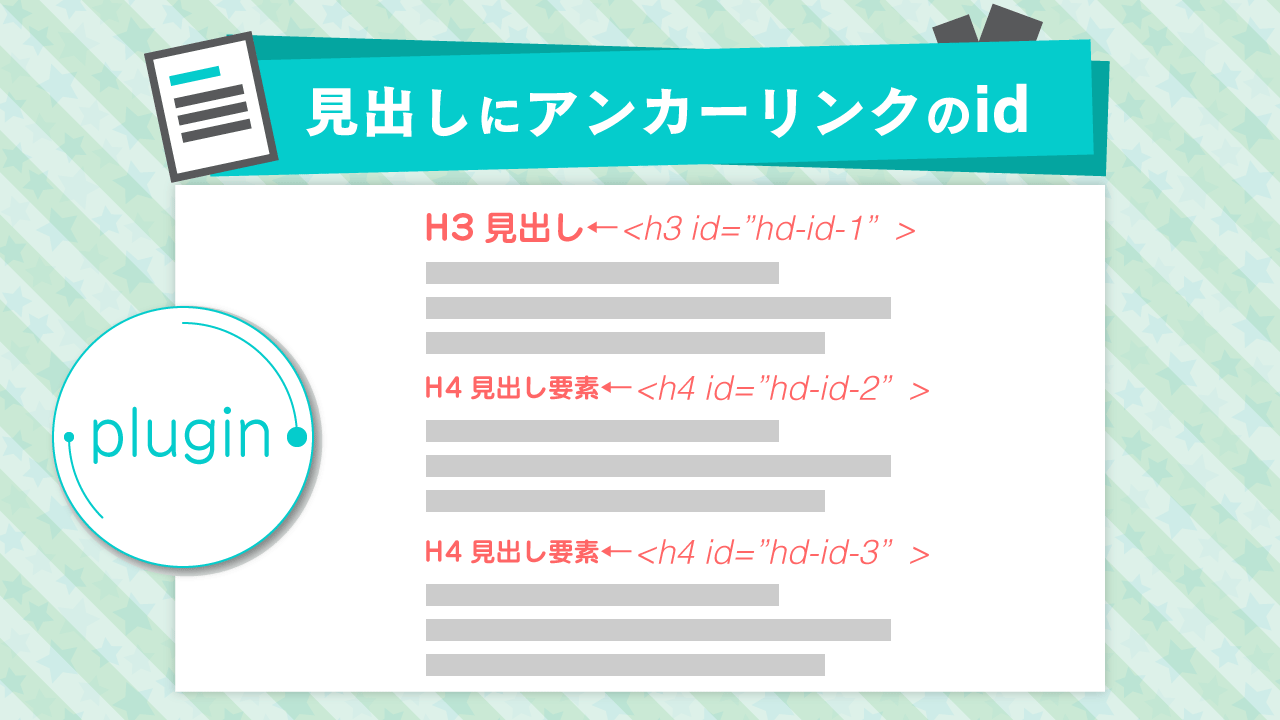
以下のようにidを付けることで、指定された見出しにジャンプできます。
<h2 id=”anchor-1”>見出し</h2>
目次プラグイン(もしくは目次のあるテーマ)を導入すれば、このidは自動で付きます。
しかし、問題があります。
目次の設定を変えたり、見出しの順番を変えると、idの名前が変わるので、正しい位置にジャンプできなくなるのです。
そこで、記事内にidを付けるプラグインを作りました。
※一部の環境でエラーメッセージが出る問題に対処しました。(2019.11.7)
Downloadボタンを押して解凍後、FTPでフォルダごとアップしてくださいませ。

使い方
- FTPでwp-content/plugins/のフォルダにアップする。
- プラグイン管理画面でtkama_heading-add-link-idを有効化する。
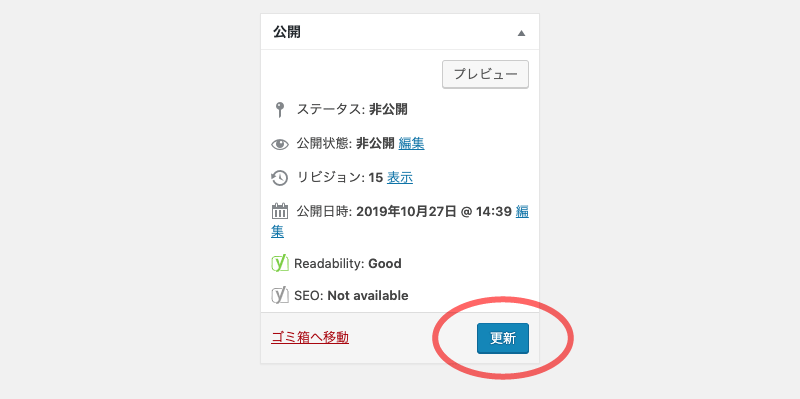
- 記事編集画面で更新ボタンを押す。
- h2〜h6までの見出し要素にid=”hd-id-番号”が付く。
以下のように、記事編集画面で更新ボタンを押すと、h2〜h6までの見出し要素にid=”hd-id-番号”が付きます。

ただし、記事の中身を更新した場合は、記事の更新が優先されます。
そのため、もう一度更新ボタンを押す必要があります。
プラグインの仕様について
- h2〜h6の要素にidが付く。
- すでに見出し要素にidがある場合は、そちらが優先される。
- 見出し構造が変わっても、idは変更しない。
- 新しく見出しを追加すると、重複しない番号が付く。
- このプラグインは、データベースを新規で追加しません。
- 記事の中身に直接idが付く。
目次プラグインは、見出し要素の中にspanを生成するので、このプラグインとのバッティングはありません。
確認方法
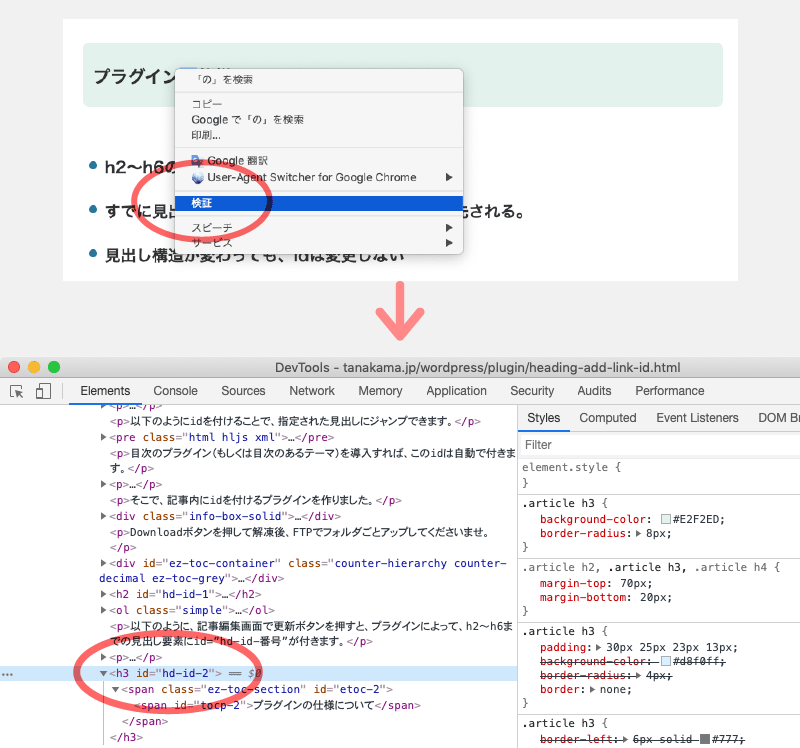
ブラウザがChromeであれば、見出しを右クリックして、検証を選びます。

ソースコードが出てくるので、idをコピーしてください。
リンクは以下のように、URLの末尾に#id名を後ろに付けます。
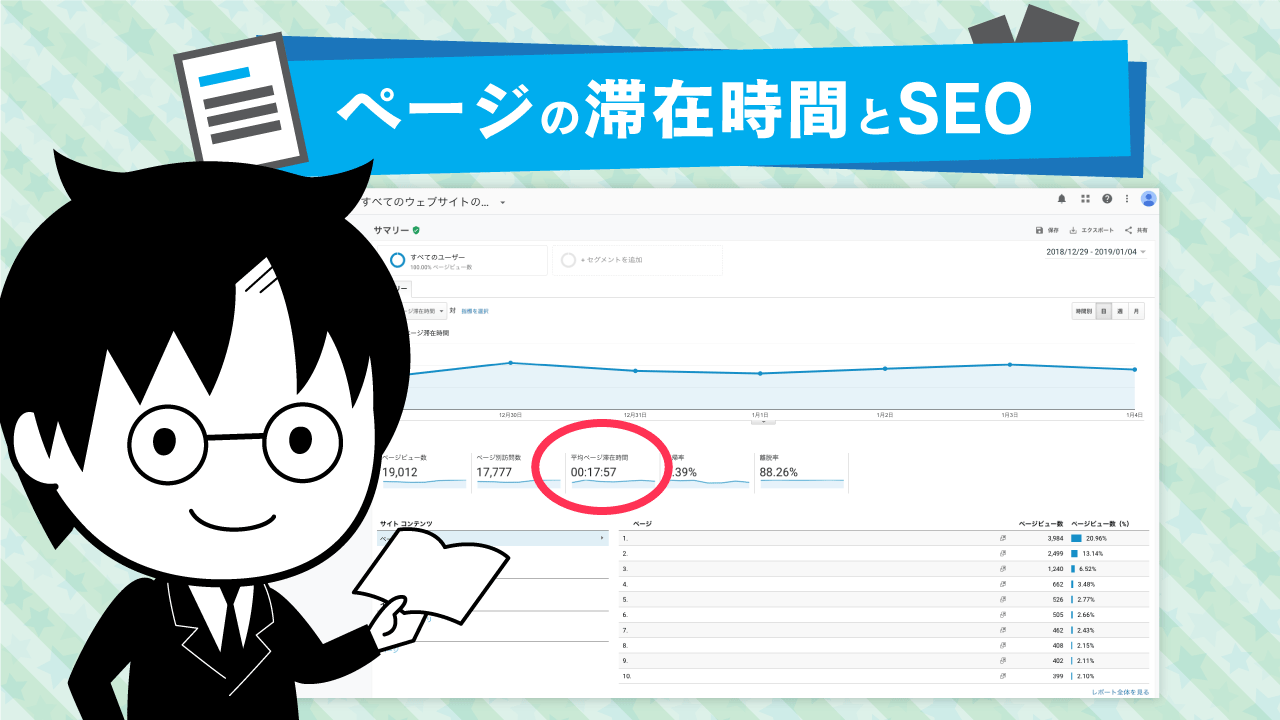
SEOにもメリット
SEOにもメリットがあります。
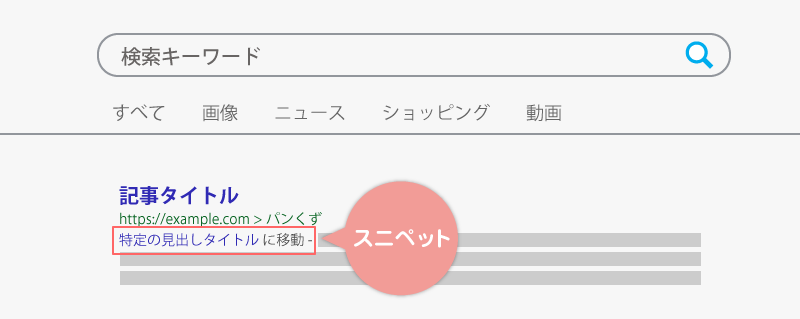
検索結果に見出しのショートカットが出る可能性があるからです。

このショートカットを出す条件は、アンカーリンクがあることです。
idだけでは出てこない可能性が高いので、ご注意ください。
ユーザーにとっても便利ですし、サイト運営者にとっても、訪問者を増やしたり、余計な離脱を防ぐことができるので、大きなメリットになるでしょう。
ご使用にあたって
入念にテストしていますが、何かあったときのために、ご使用は自己責任でお願いいたします。
PHPの初学者が作っておりますので……ご不安な方はバックアップを取ってからご使用くださいませ。
アンカーリンクを作るときだけ、このプラグインを有効化しても良いですね。