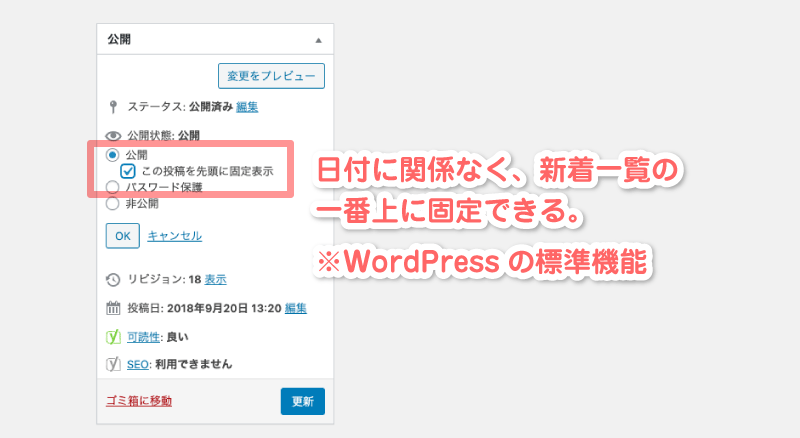
WordPressには、「先頭に固定表示」という機能があります。
新着一覧の一番上に、記事を固定することができます。

便利ですが、新着が変わってないように見えてしまいます。
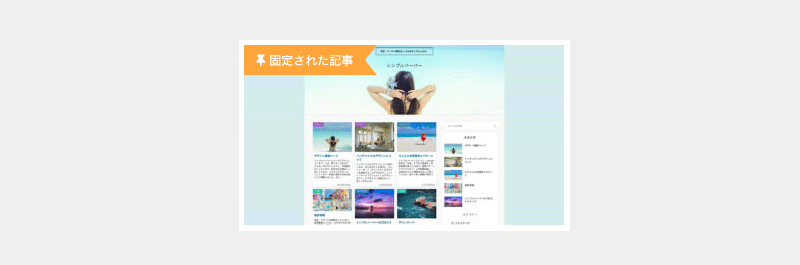
そこで、固定記事にラベルを付ける方法を紹介します。
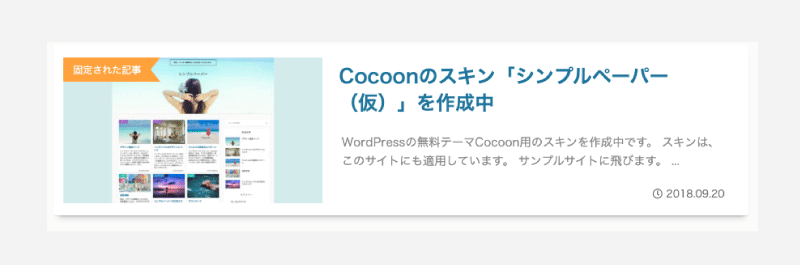
こんなラベルが付きます。

ちょうど、ツイッターの「固定されたツイート」を設置するイメージです。
こちらは、Cocoonテーマ専用のカスタマイズです。
javascriptとCSSの記述を変えてあげれば、他のテーマでも流用可能と思います。
javascriptとCSSの記述を変えてあげれば、他のテーマでも流用可能と思います。
javascriptを追加する
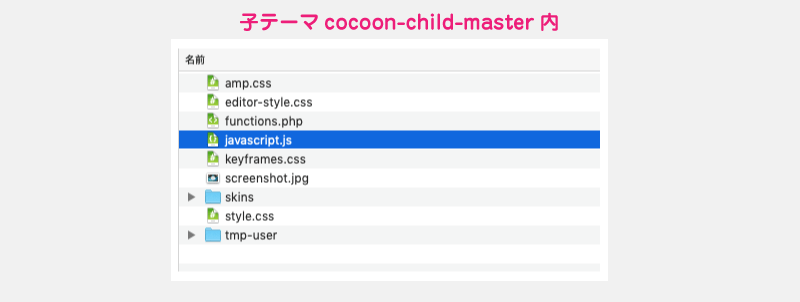
Cocoonの子テーマには、javascript.jsというファイルがあります。

このファイルに、以下の記述を追加してください。
(function(){
var post_id = "post-27";//記事IDを調べて番号を書き換えてください
var array_id = ".home #list #" + post_id + " figure";
var array_cat = ".home #list #" + post_id + " .cat-label";
var fixed_post = document.querySelector(array_id);
var fixed_post_cat_label = document.querySelector(array_cat);
fixed_post.insertAdjacentHTML('afterbegin','<div class="fixed_post_outer"><div class="fixed_post_name">固定された記事</div></div>');
fixed_post_cat_label.style.display = 'none';
}());
次に、このコード内にあるpost-27の数字を固定した記事IDに書き換えます。(上から2行目です)
var post_id = "post-27";//記事IDを調べて番号を書き換えてください
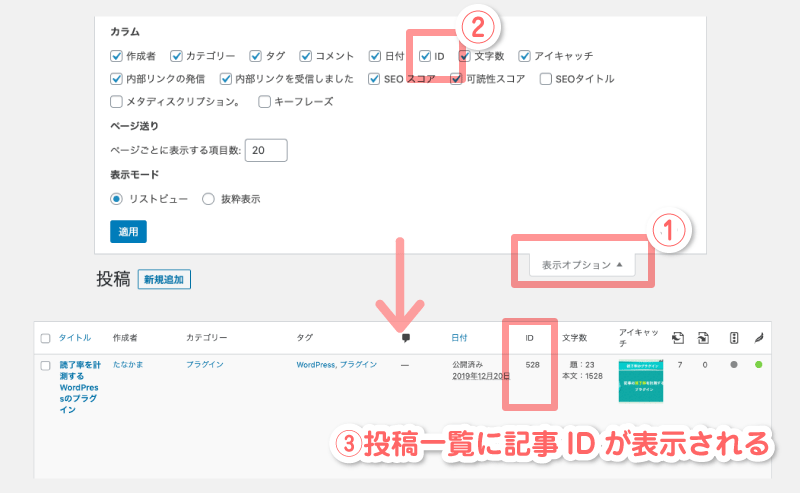
記事IDは、投稿一覧から確認できます。
見えていない場合は、表示オプションのIDにチェックを入れてください。

CSSを追加する
次に子テーマのstyle.cssに、以下を追加します。
/*固定記事のラベル*/
.fixed_post_outer {
position: absolute;
top: 0;
left: 0;
}
.fixed_post_name {
position: relative;
background-color: #FFA13D;
color: #FFF;
font-size: 12px;
padding: 0 12px;
line-height: 30px;
text-align: center;
margin-right: 12px;
}
.fixed_post_name:before {
display: block;
content: '';
position: absolute;
top: 0;
right: -12px;
border-top: 15px solid #FFA13D;
border-bottom: 15px solid #FFA13D;
border-right: 12px solid transparent;
border-left: 12px solid transparent;
}
ラベルは、好きな色に変えてくださいませ。
モバイル向けにラベルを小さくするには、以下のCSSを追加します。
@media screen and (max-width: 480px){
.fixed_post_name {
padding: 0 0.5em;
line-height: 1.5em;
margin-right: 0.5em;
}
.fixed_post_name:before {
right: -0.5em;
border-top: 0.75em solid #FFA13D;
border-bottom: 0.75em solid #FFA13D;
border-right: 0.5em solid transparent;
border-left: 0.5em solid transparent;
}
}
以上で、固定記事のラベルが付きます。
カテゴリーラベルは、固定記事のみ、消えるようになっています。
Font Awesome 5でピンを付ける
Font Awesome 5をお使いの方は、以下のコードをjavascript.jsに書くと、見栄えがよくなります。
← このアイコンです。
(function(){
var post_id = "post-27";//記事IDを調べて番号を書き換えてください
var array_id = ".home #list #" + post_id + " figure";
var array_cat = ".home #list #" + post_id + " .cat-label";
var fixed_post = document.querySelector(array_id);
var fixed_post_cat_label = document.querySelector(array_cat);
fixed_post.insertAdjacentHTML('afterbegin','<div class="fixed_post_outer"><div class="fixed_post_name"><i class="fas fa-thumbtack"></i> 固定された記事</div></div>');
fixed_post_cat_label.style.display = 'none';
}());
以上で固定された記事に、ピンアイコン付きラベルが付きます。